Shortcuts Tips: Copy as Embedded Tweet
File this under ‘scratching your own itch’. I like to use embedded tweets here on my blog. I like that they can provide context around the tweet, like included media or threads, as well as make it easy to jump right to the tweet in the Twitter app. Plus, I feel that the HTML provides a passable fallback to regular text if the platform doesn’t support embeds. But how to easily get the necessary HTML?
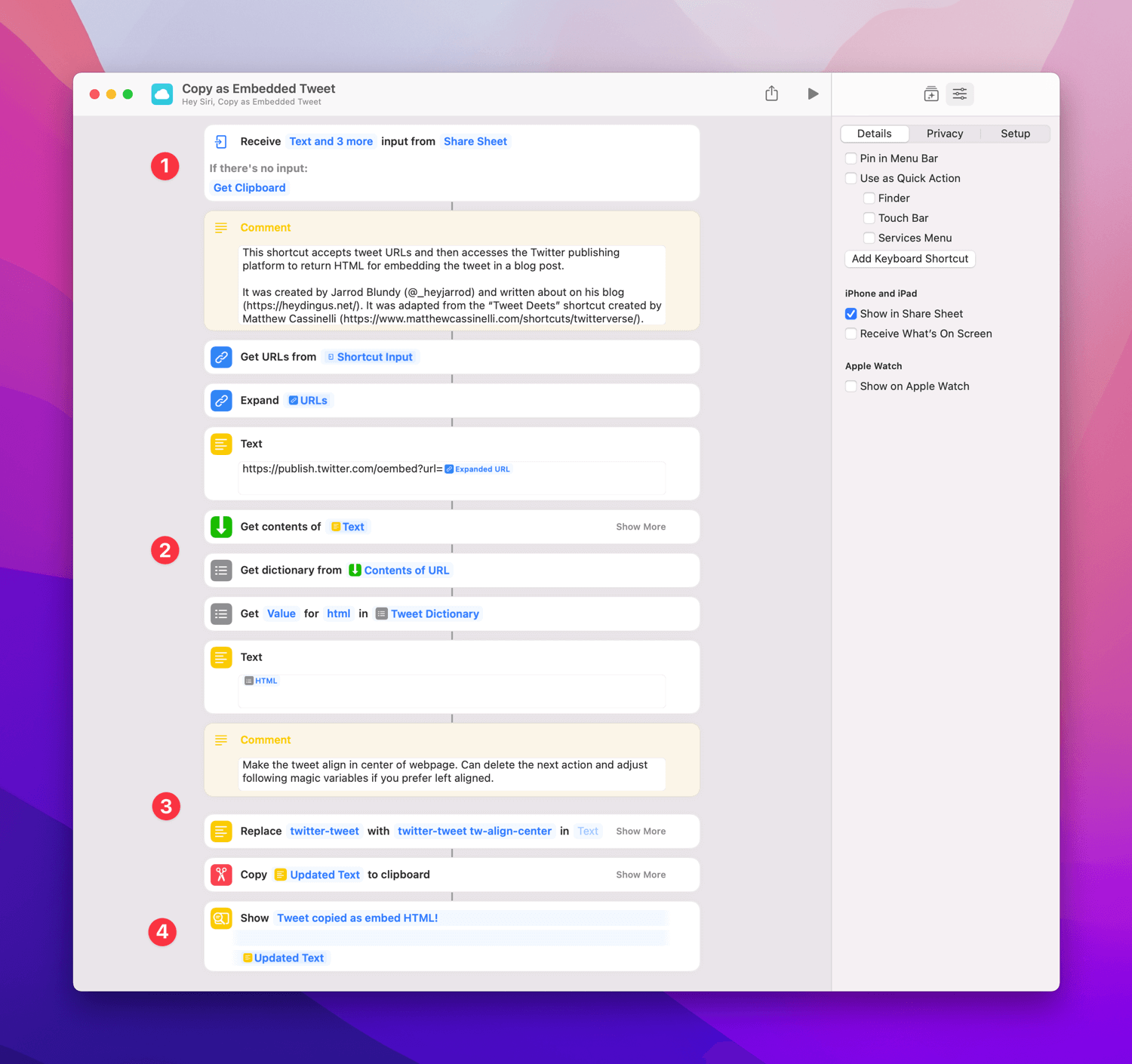
I created a shortcut that accepts a tweet URL from the share sheet or clipboard and then returns the appropriate HTML ready for pasting from the clipboard. Here it is running on the Mac:
Copy as Embedded Tweet shortcut in action! https://t.co/f4MYc5LCVf pic.twitter.com/hMAGZddwPI
— Jarrod Blundy (@_heyjarrod) November 14, 2021
Get the Copy as Embedded Tweet shortcut → Original Version | Latest Version
Background
Twitter’s method for embedding a tweet is laughable coming from a mobile-first platform. There’s no way to copy it directly from the Twitter app, you must use their website and then hop through publish.twitter.com. Yuck.
So I searched around in the usual places for a shortcut that would do it, but couldn’t find one. That’s when I remembered the ‘Tweet Deets’ shortcut that I use to copy a tweet’s contents as Markdown. It was created by Matthew Cassinelli as a proof of concept for John Gruber, and upon checking its actions, I realized it uses publish.twitter.com and got me 80% of what I needed.
How It Was Made

1️⃣ Quick tip: Don’t sleep on the Shortcut Input options. You used to have to use workaround actions to check for input, count the items passed, and then get the clipboard if no input was found. With iOS 15 and macOS 12, you can eliminate a bunch of actions by using the built-in configurations to only get the clipboard if no input is provided.
2️⃣ After checking the dictionary returned by the Get Contents of URL action, I saw that one of the values was the full HTML. All I needed to do was get that as text and copy it to the clipboard.
3️⃣ Because I’m fancy, though, I prefer to have media centered on my site. So I included a quick Replace Text action to add the necessary bit for it to be centered before copying it to the clipboard.
4️⃣ I like to have confirmation for my expected result, so I use a Show Result action to confirm that the HTML was indeed copied to the clipboard. I used to use the Show Notification action for this purpose on other shortcuts, but I’ve found that it clogs up the Notification Center. With Show Result, I can check that the right tweet was copied and dismiss it with one tap.
What I love about Shortcuts is that if you can’t find a solution to a problem, with relatively little effort you can create one and put it out into the world for others to use. Now this tool exists, and even if no one else finds it, I’ll be happy to have it in my toolbox.
Get the Copy as Embedded Tweet shortcut → Original Version | Latest Version