Building a Better Blogging Workflow for Squarespace

It took a few tries, but I’ve figured out how to use my favorite tools together to smoothly get from fleeting ideas to published blog posts. Let me tell you how I got here.
Choosing a home and designing the site
Last year, when I decided to make HeyDingus a reality and publish a blog, I faced many choices. Primary among them was where to create it. It seems like the standard place to go is WordPress because of all the bells and whistles that you can install to make it work and feel like your own. Then there was Squarespace — the place to “make your next move” that I’d had piped into my ears during years of podcast ads.
I had questions:
- Could I write in Markdown and publish still publish easily?
- How would I add images if I wanted to include them in a blog post?
- Could the site be the home for multiple projects if anything else piqued my interest?
- Say it didn’t work out. Could I get my content off of the blog host without difficulty and take it somewhere else?
Indeed there were mountains of opinion about the best hosts that I could sift through — and I did for a while — but the best way for me to make a decision is to get in and kick the tires around.
First, I tried Squarespace. It turned out that starting a new website in 2020 meant getting their new editor, version 7.1, and I had been familiar with version 7.0 from a previous work project. While the theming and styling tools in the new version were an upgrade, many features were still in development, and 7.1 wasn’t as intuitive or flexible for blogging as I had expected. It wasn’t a complete loss, though, since I used that first iteration to develop my vision for my site’s visual design.
That brought me to WordPress. I wanted to like WordPress because I figured it would be most viable for a long-term host. If blogging “stuck” for me, I didn’t want to have to move a year from now to a more capable platform. Plus, I knew WordPress played nicely with other tools like Shortcuts. So I took the general layout, colors, fonts, and page structure that I had created in Squarespace and fiddled around enough to recreate it in WordPress. The tools were undoubtedly more powerful but also more complicated and unfamiliar coming from Squarespace. So after trying a few posts, and with regret since the Markdown support and posting integration were so convenient, I said goodbye to WordPress as well. If the focus was to be on writing, I needed familiarity, not endless ways to tinker.

I ended up back where I started, on Squarespace, but found I could (thankfully) still create a new site using the old 7.0 version. It took more finagling, but I managed to remake the same basic layout and design for the third time. I tweaked the heading sizes, adjusted hyperlinks to my preferred blue, and ensured that the margins were a healthy size appropriate for reading. I knew I was giving up on some power-user features, but, hey, if others can run a multimedia empire from Squarespace for years, I’d probably be alright too.
Some other pros and cons:
Squarespace
Pros
- Easier to design
- Better iOS and iPadOS app
- More usable in Safari on iPad
- Can quickly adapt URLs to the format that I prefer (heydingus.net/blog/YYYY/M/slug-name)
Cons
- More expensive
- Markdown support isn’t ideal
- More manual publishing flow
WordPress
Pros
- Can publish directly from writing apps
- Shortcuts integration
- More options for tinkering and expanding
- Better Markdown support
Cons
- Basic sites have limited design options
- Intimidating to get started
- Content block structure not as adaptive
Developing a writing flow
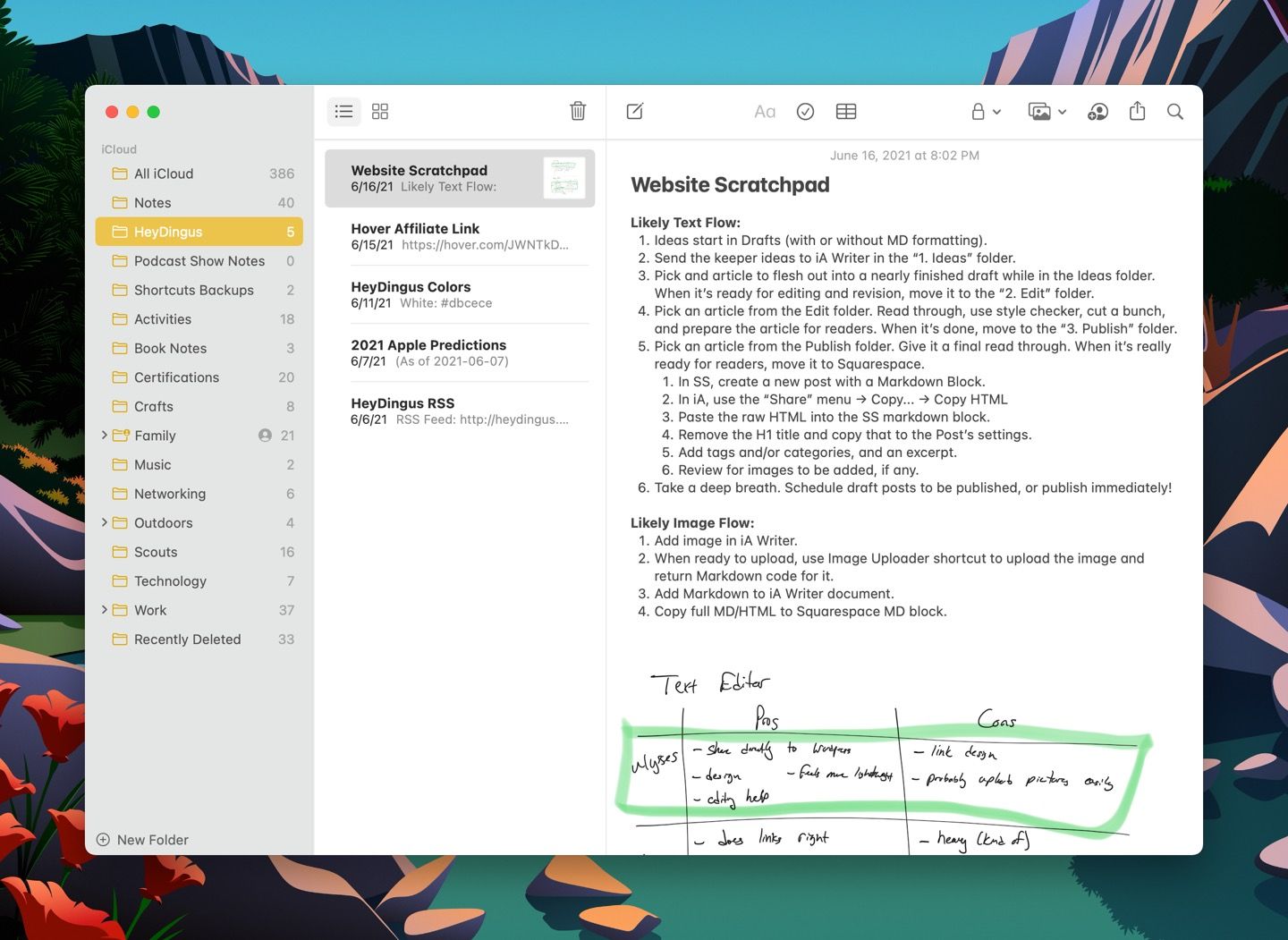
I had the site built. Now to refine the process of getting from idea to draft to a published article. From the beginning, I’ve had a website scratchpad note where I outlined my ideal blogging flow.

Ideas can strike from anywhere. So I wanted to quickly capture ideas then be able to finish them later. If I could publish straight from the text editor, that would be great, as long as I could manage the images I wanted to include. But publishing from a web interface wouldn’t be a dealbreaker.
Writing flow
I knew Drafts would be where everything started. I’ve been using Drafts for years to capture text of all kinds — it’s perfect as my external brain. Its excellent Markdown support, customizable actions, and action directory meant I could quickly get ideas in and out of Drafts. But there’s too much happening in Drafts for it to be a focused area for my long-form writing. I needed a dedicated text editor.

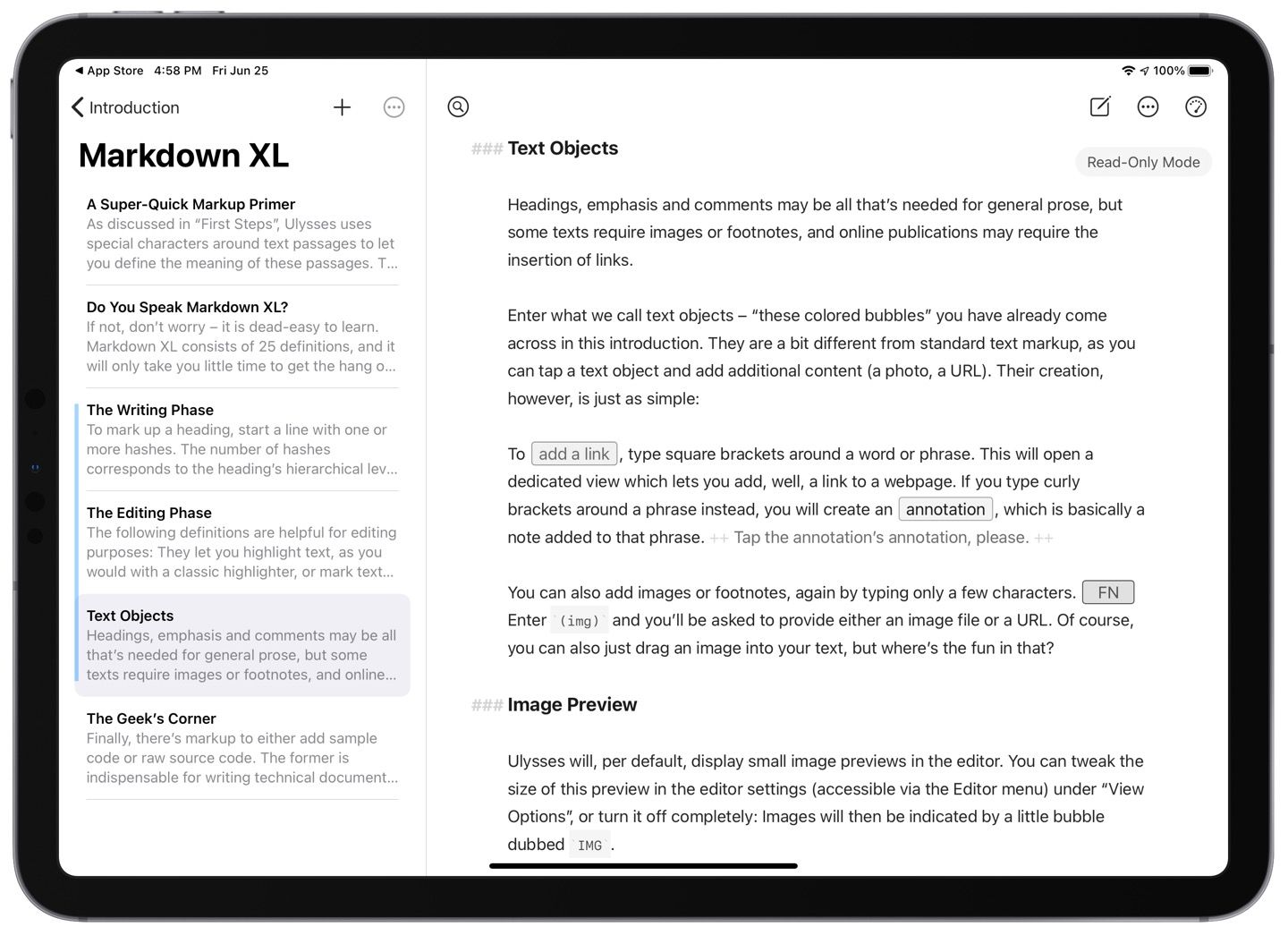
Since writing apps are an evergreen topic in the places I read, I knew the best two options were iA Writer and Ulysses. So I tested them both for a few weeks. I liked that Ulysses had powerful organizational tools and a more striking design. Included writing goals, feature-rich spelling and grammar check, and its sheet metaphor were all appealing. But its downfall was the way it hid Markdown formatting while writing. I write in Markdown because I want to see everything in the text, which meant hiding the URL for in-line links was a no-go. Plus, Ulysses has a subscription — which, to be clear, I’m not opposed to — and I already owned the full copy of iA Writer.

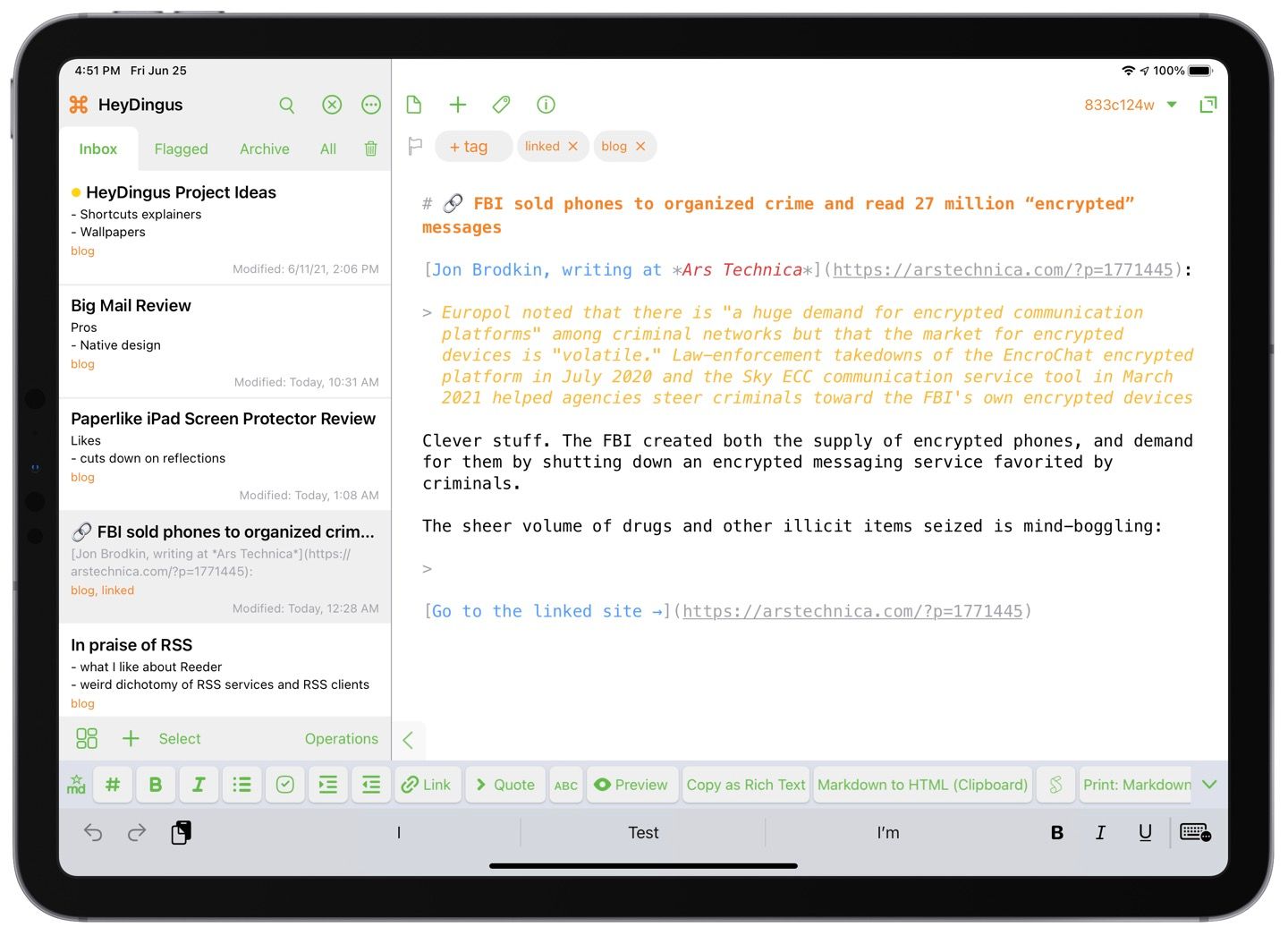
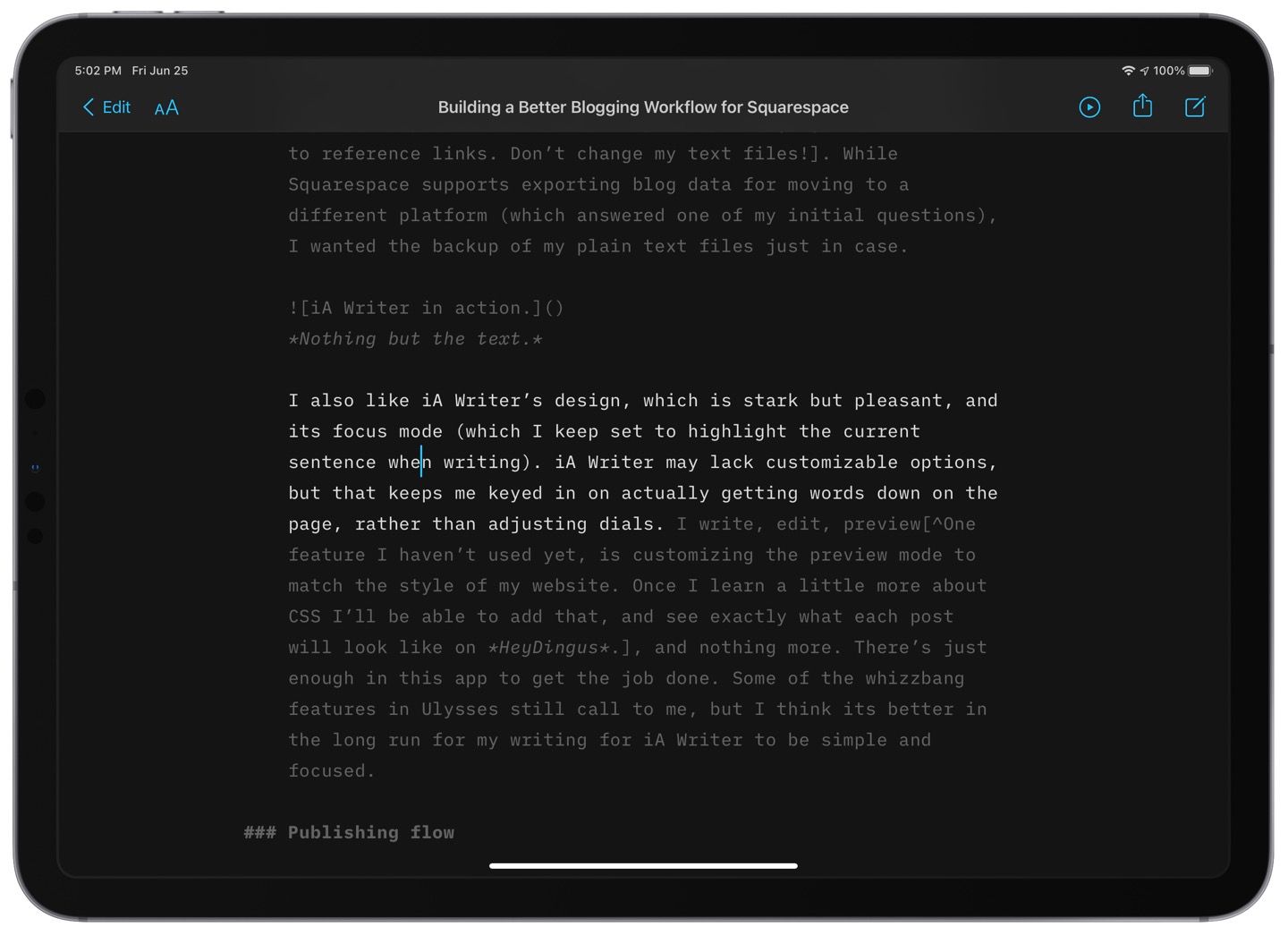
I’d been using iA Writer for several years after discovering it in college to help me focus while writing papers. One of iA Writer’s key advantages was that it’s a traditional text editor, meaning everything written in the app is saved as native .txt or .md files within the file system. That meant I could take all my files to any other text editor at any time. iA Writer doesn’t rely on a unique file format or markup for its features, so I don’t lose anything by writing in plain text.1. While Squarespace supports exporting blog data for moving to a different platform (which answered one of my initial questions), I wanted the backup of my plain text files just in case.

I also like iA Writer’s design, which is stark but pleasant, and its focus mode (which I keep set to highlight the current sentence when writing). iA Writer may lack customizable options, but that keeps me keyed in on actually getting words down on the page rather than adjusting dials. I write, edit, preview2, and nothing more. There’s just enough in this app to get the job done. Some of the whizzbang features in Ulysses still call to me, but I think it’s better in the long run for my writing for iA Writer to be simple and focused.
Publishing flow
I’d chosen Squarespace, and while I was happy with the design and my ability to adapt and add to it, there were a few downsides when getting text from iA Writer and into a blog post:
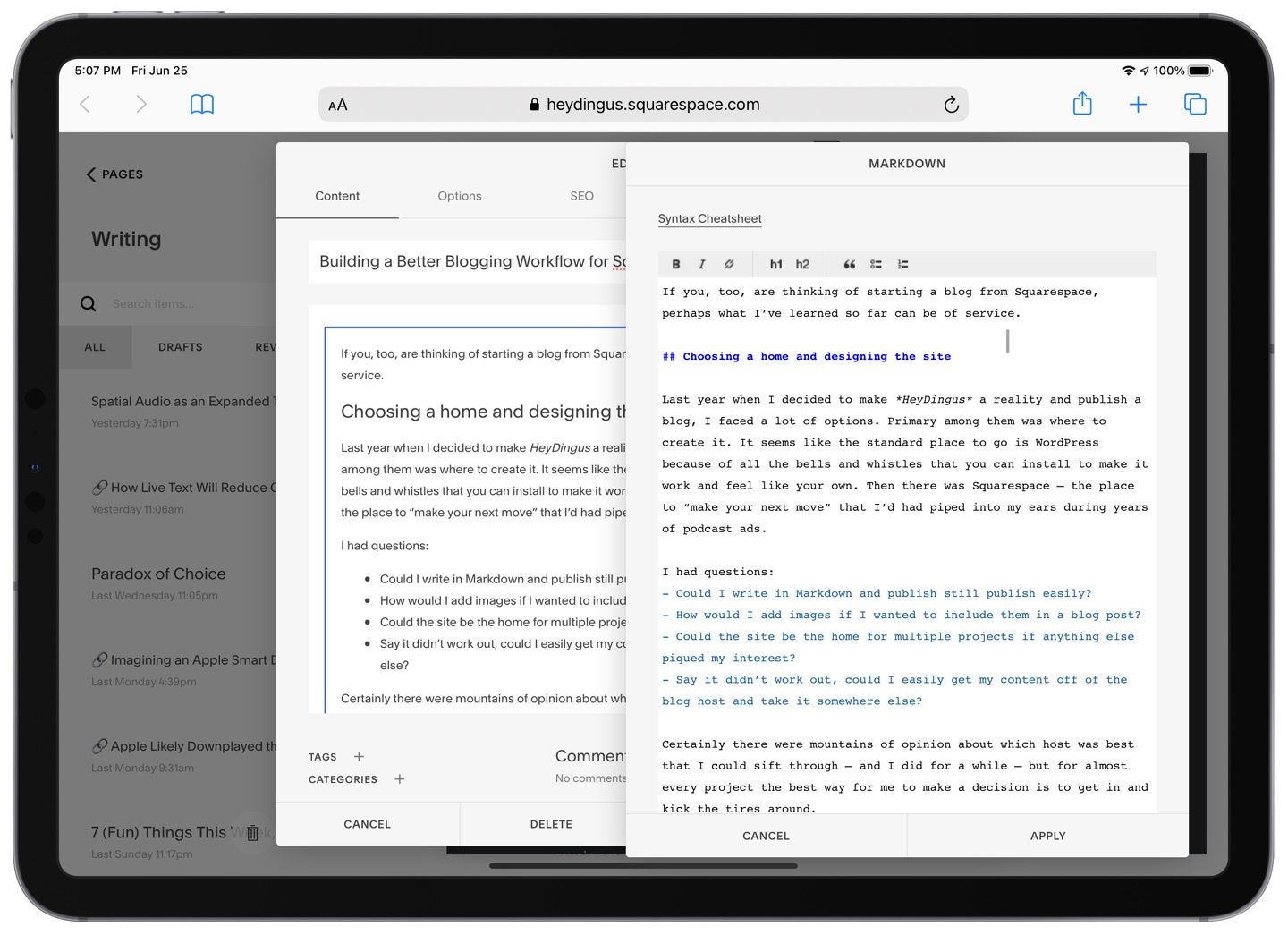
- Squarespace would prefer that you write in rich text by using their built-in editor. It does support Markdown formatting through a Markdown block, but not for all variants like footnote markup.
- No Shortcuts support.
- iOS app doesn’t allow using Markdown block.
- No easy way to upload images without using content blocks on the web.
Through research and experimentation, I’ve solved most of these issues over the past few months of blogging:
- Copy Markdown as HTML when using footnotes, and paste into a Markdown block. Markdown is designed to support raw HTML, so it renders perfectly. If I’m not doing anything fancy, I can just paste in the Markdown text.
- There’s no real solution, but I can still do all my text editing using Shortcuts in my text editors and then copy it into Squarespace on the web.
- Without Markdown support in the app, I use Safari for making blog posts. The desktop-class browser on iPad plus cursor support makes it as easy to publish from my iPad as from my Mac.
- This was my most recent solution, and I resorted to using a traditional CDN to deliver photos for my posts. All I need is a direct link to each uploaded image, and then I could include it in my Markdown while writing. Sure, I could use the image blocks in Squarespace on the web, but I abandoned that process. It took me out of the writing flow and difficult to get images positioned correctly within the Markdown block. I found an image CDN with an easy-to-use API to upload images using Shortcuts, and get the appropriate block of Markdown to paste into my text editor.

Putting it all together
I’m finally happy with my writing setup. Here’s how it happens as of today:
- Ideas start in Drafts, usually from Shortcuts that build linked post formatting, accept general ideas, and add appropriate tags to get it into my HeyDingus workspace.
- Work on the outline or first draft in Drafts. What a concept, I know!
- Send the next post (or a few) that I want to publish to iA Writer, where writing is completed and edited.
- Use my Image Uploader shortcut to add images to CDN and get back Markdown formatting to paste into iA Writer. Preview the finished and rendered blog post there.
- For longer posts, copy text into Grammarly as an extra proofread, then copy the revised text back into iA Writer. I appreciate that Grammarly ignores markup formatting.
- Convert the level 1 heading to title case using iA Writer’s native highlight actions.
- Copy the title and body as raw Markdown into the blog post editor on Squarespace’s website in Safari. I’ve set it to use a Markdown block in blog posts by default. If the post uses footnotes, I can copy the post as HTML directly from iA Writer and paste it into that same block.
- Add tags, set up automatic social starting, and check the permalink. I use emoji for linked post titles, which makes the URL look weird, so I manually adjust those.
- Take a deep breath, and publish the blog post.
- Move the .md files in iA Writer to an archive folder.
Some wish list items
While I’m pleased with where I have ended up with my writing process, nothing is so perfect that it can’t be complained about, so here are a few things that I’d like to see improved:
- I would love to see some proper integration for publishing to Squarespace from Shortcuts like you can with WordPress.
- Since I’m already paying for Squarespace, being able to upload directly to its CDN via an API would be great.
- More functionality within the iOS and iPadOS Squarespace app. Let me use Markdown blocks, and don’t confine that non-traditional text editing to a small code box in the corner.
- I’d like to be able to dial in the syntax highlighting while editing in iA Writer. I’ve customized Drafts to show headings, links, emphasized text, and pull quotes in different colors and styles, and it would be nice to have that replicated in my text editor.
I’m sure there are other solutions out there, some of which might address my remaining concerns. But I’m excited to have built a streamlined process to get ideas out of my head and onto the web. With it, I’ve been able to file down some of the rough spots of using Squarespace in a way for which it wasn’t entirely designed. If you also want to use Squarespace as a blogging platform alongside more advanced tools like Shortcuts and a CDN, I hope my trials and tribulations have been helpful.
-
Ulysses can work with the file system too, but you lose out on features. And it alters the Markdown style of any text file that it opens by changing in-line links to reference links. Don’t change my text files! ↩︎
-
One feature I haven’t used yet, is customizing the preview mode to match the style of my website. Once I learn a little more about CSS, I’ll add that and see exactly what each post will look like on HeyDingus. ↩︎