Inspect Browser for iOS Is the Tool I’ve Been Searching For
If you’re working on a website and want to do fully-fledged element inspection and inline preview editing of a page like you can on a desktop browser, stop now and get Inspect Browser by Parallax Dynamics for iOS and iPadOS. Go ahead; I’ll wait.
Got it? Good!
Usually, I wouldn’t tell someone to get an app without first mentioning the price, but Inspect Browser is so good that it’s a no-brainer at $7.99. So if you went to the App Store and didn’t purchase it because of the price, go back. I’m telling you, it’s the only web inspection app you’ll need.
I’ve often put off fixing CSS bugs on my site because I’m away from my Mac. It’s always been a hassle to edit the code, save, wait for the changes to sync over Dropbox, wait a little longer for it to propagate to Blot’s servers, reload my webpage, and then finally check to see if the edits successfully fixed the issue. It’s way better to make those guess-and-check changes locally in the browser and then copy the winning code back into the CSS document for the production site. With Inspect Browser, I can now do that with ease and grace on any of my mobile devices.
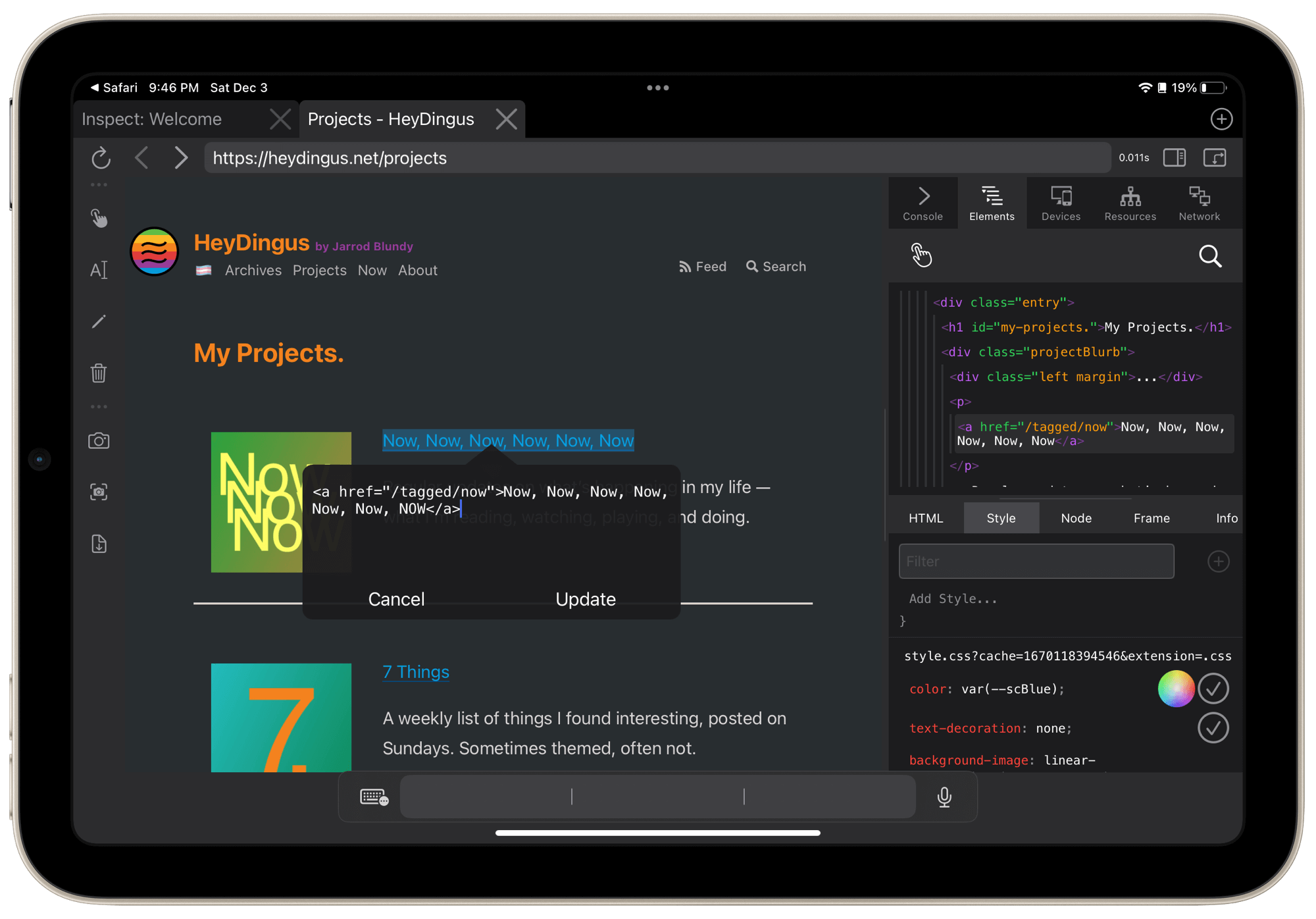
It gets all the little things right. You can open multiple tabs. You can edit the code or the processed copy. Then drag out the changes to a text editor. And it’s in the Share Sheet for quickly getting whatever site you’re browsing into edit mode. You can even export screenshots of entire web pages and individual web elements.
Hopefully, by now, you’re already having fun editing this very website in Inspect Browser. I’d love to see what you do to the place!