Shortcuts Tips: Creating Fallbacks
When I build shortcuts, I like to think through all the usual ways that someone might want to use it. And then I try to think through the unusual ways someone might use it. To account for different preferences, many of my shortcuts now ask setup questions upon installation that propagate variables in my Setup Stuff™ area at the top.
But what should happen when a shortcut doesn’t get set up quite right on that first go? Or what if it’s designed to run actions on some bit of data passed into the shortcut, but nothing is passed to it?
My latest update to the ‘Publish to Micro.blog’ shortcut addresses some of these anomalies, and I want to share the techniques I use to mitigate them.
Import Questions Gone Wrong
Look, I get it. You don’t know exactly what a shortcut is going to ask you to set up when you tap that ‘Get Shortcut’ button. You might not have the necessary information at hand to answer all the questions in the moment. And while you can go back into the shortcut’s info screen → Setup and choose “Customize Shortcut…” to go through the import questions again, or just edit the actions in the editor view itself, I don’t know that everyone feels confident in doing those things.
This means that, despite your best effort, a user might not get their info into the variables needed to successfully execute the shortcut. Here’s how I worked around that eventuality this time.

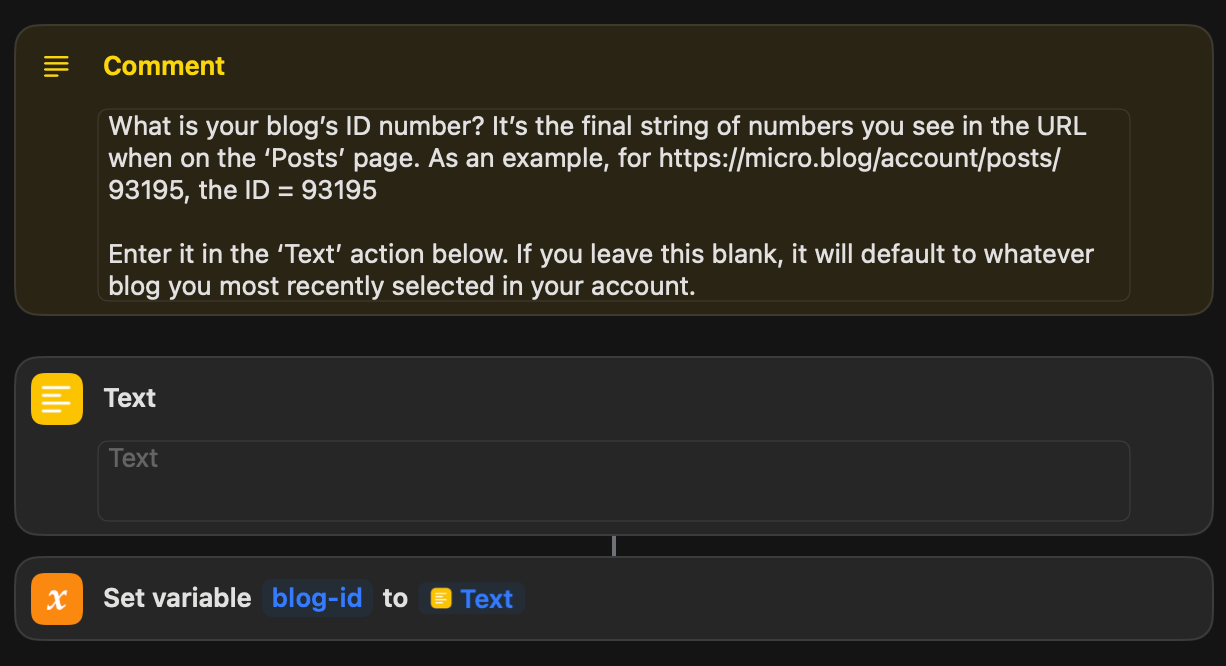
In this case, the user was supposed to add their blog ID number during setup so that the shortcut can post to the right blog if they have multiple ones. Luckily, Micro.blog can still accept a POST web request even without an ID and it will just get posted to whatever blog was last used. But it requires sending the request to a differently-formatted URL.
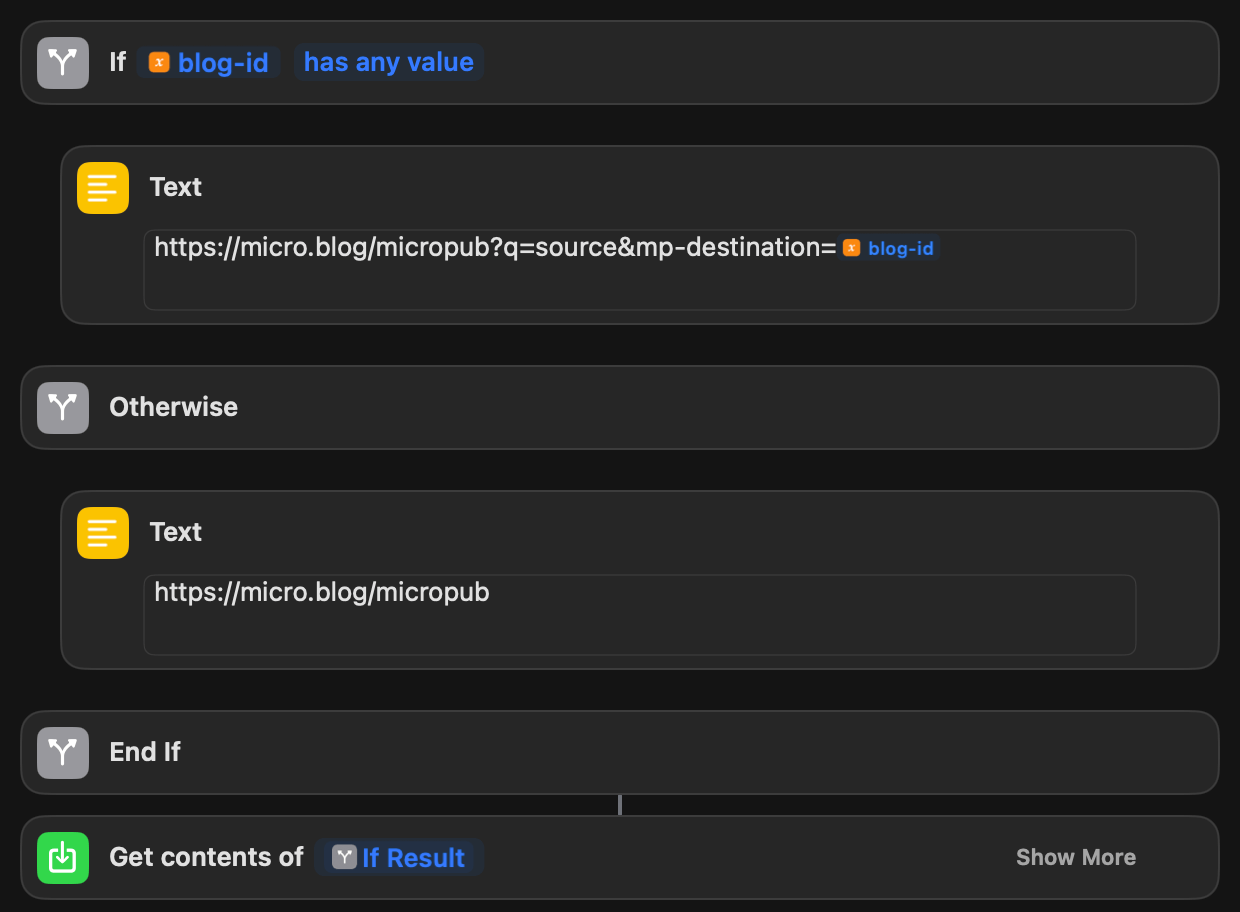
So, instead of hard-coding the URL into the ‘Get Contents of URL’ action, I put an ‘If’ conditional block right before it and use it to evaluate if the ‘blog-id’ variable from the Setup Stuff has any value. If it does, that means the blog ID was entered, and we can send it to the URL that includes the ID. If it doesn’t have any value, it uses the default URL without extra appended parameters.

This approach provides an additional benefit that if the user has just one blog, they don’t need to worry about finding its ID. The shortcut will just handle sending it to the default one anyway.
Addressing a Lack of Input
Now back to the matter of the shortcut’s input. This one was designed to be the final publishing step in other shortcuts, and to accept text from them as input when run as a subroutine. That’s kind of an advanced technique though, and someone might download this shortcut expecting that they can run it from the Shortcuts app, type into its text box, and have that text get published to Micro.blog.
If someone runs it standalone, we basically have three options:
- Fail silently
- Check if there’s no input and throw up an error1
- Fallback gracefully with a way to get some text to publish
Until today, this shortcut resorted to option 1. It just didn’t work, and there was no notice sent to the user. Not great. But now it accommodates for just such an occasion.

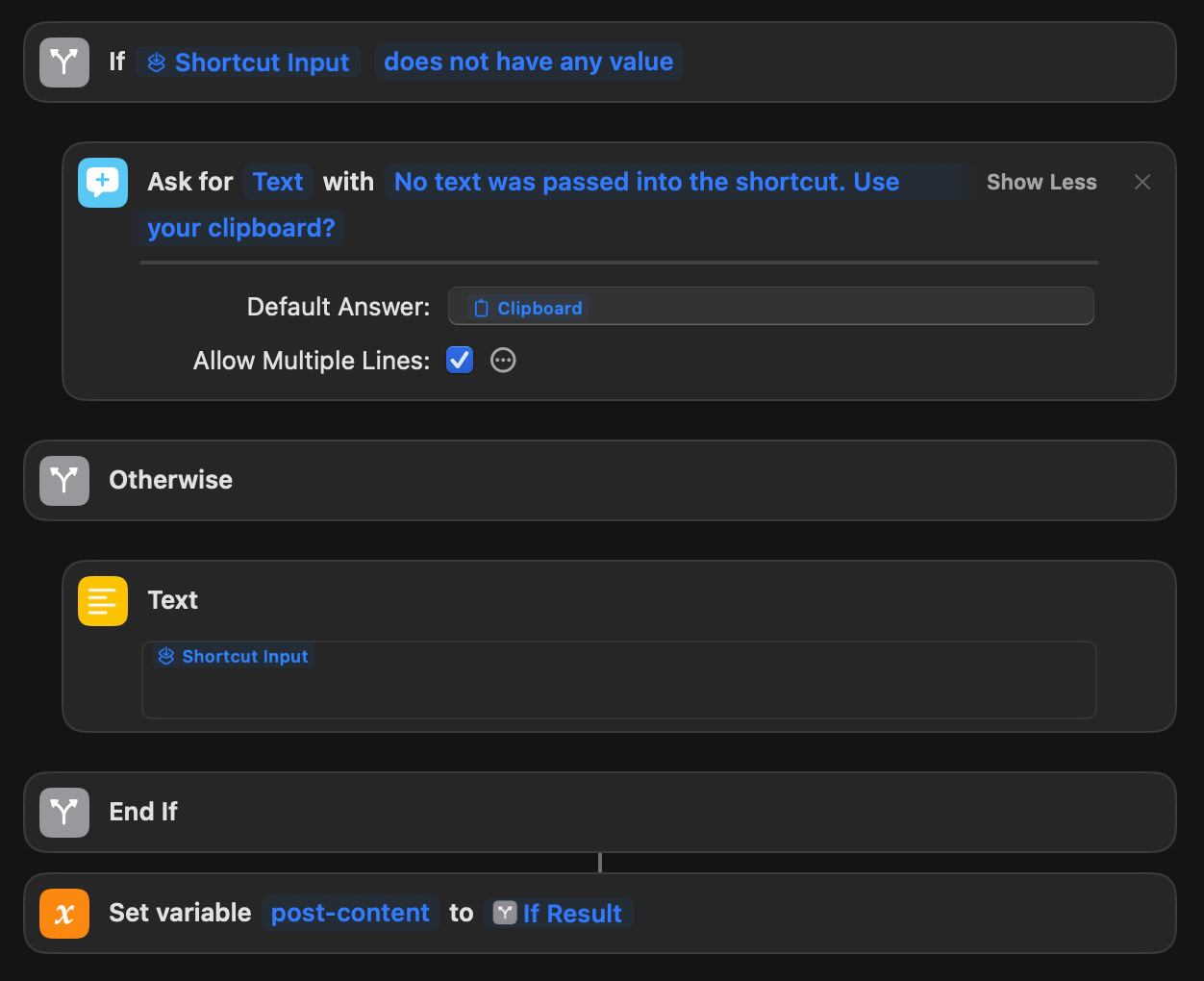
Another ‘If’ conditional block checks to see if the special ‘Shortcut Input’ variable has any value. If it does, great, we’ll use the input. But if not, an ‘Ask for Input’ action solves the problem. I added some explainer text to the action’s prompt. And I saved the user from the need to paste in their clipboard, the most likely way they’ll add text, by setting the default answer to the clipboard’s contents. They’ll have the opportunity to edit or delete the text, or can stop the shortcut by tapping “Cancel” and trying again.
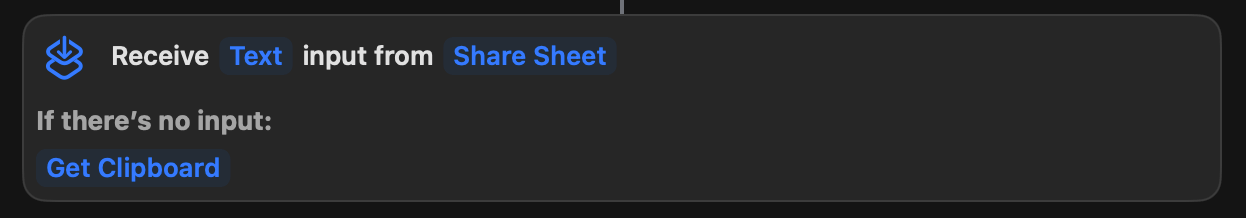
Now, you might wonder why I didn’t address the lack of input way at the top of the shortcut by using the built-in fallback-to-clipboard option:

It’s because I didn’t want to bypass the opportunity to tell the user what’s going on and allow them to edit the text. Sometimes, I need to use the clipboard in other ways first, and getting its contents right away can complicate things. The ‘If’ conditional makes it super clear what happens if there’s no input, and it allows me to address the problem in other ways than with just the clipboard. I could have strung together any number of actions in that ‘Other’ block if necessary.
‘If’ Saves the Day
So if you haven’t done much with the ‘If’ action, here’s your encouragement to play with it some more. It vastly expands what your shortcuts can handle. In this case, it’s helped make mine way more user-friendly and accommodating outside of the intended use case.
A ‘Show Alert’ action works well in this case, and you just disable the option to continue. Or follow it up with a ‘Stop This Shortcut’ action just to be sure.↩︎