Shortcuts Tips: Contextualize Your Tasks with Shortcuts Run from URLs
Last week, John Voorhees at MacStories wrote up a terrific piece for their ‘Starter Pack’ series in which he detailed how he’s been streamlining his workflows using deep links. You should definitely go read John’s story, but the gist is that by using URLs that bring you directly to the place or content you need, you can avoid unnecessary distractions. For instance, if I have the deep link that gets me back into a specific email conversation, I can skip the inbox and save the time I’d inevitably lose when I feel compelled to scan and clear it out.
I’ve been relying on deep links on Apple’s platforms for a few years now and could not go back from this style of contextual computing. It’s ingrained in me primarily due to three world-class apps: Things, Drafts, and Shortcuts. Things and Drafts are available everywhere, and their URL schemes open to the right place no matter if you’re using an iPhone, iPad, or Mac. As I’ll detail below, Shortcuts augments the experience by gluing together other apps that don’t offer comprehensive linking.
Things as the Hub
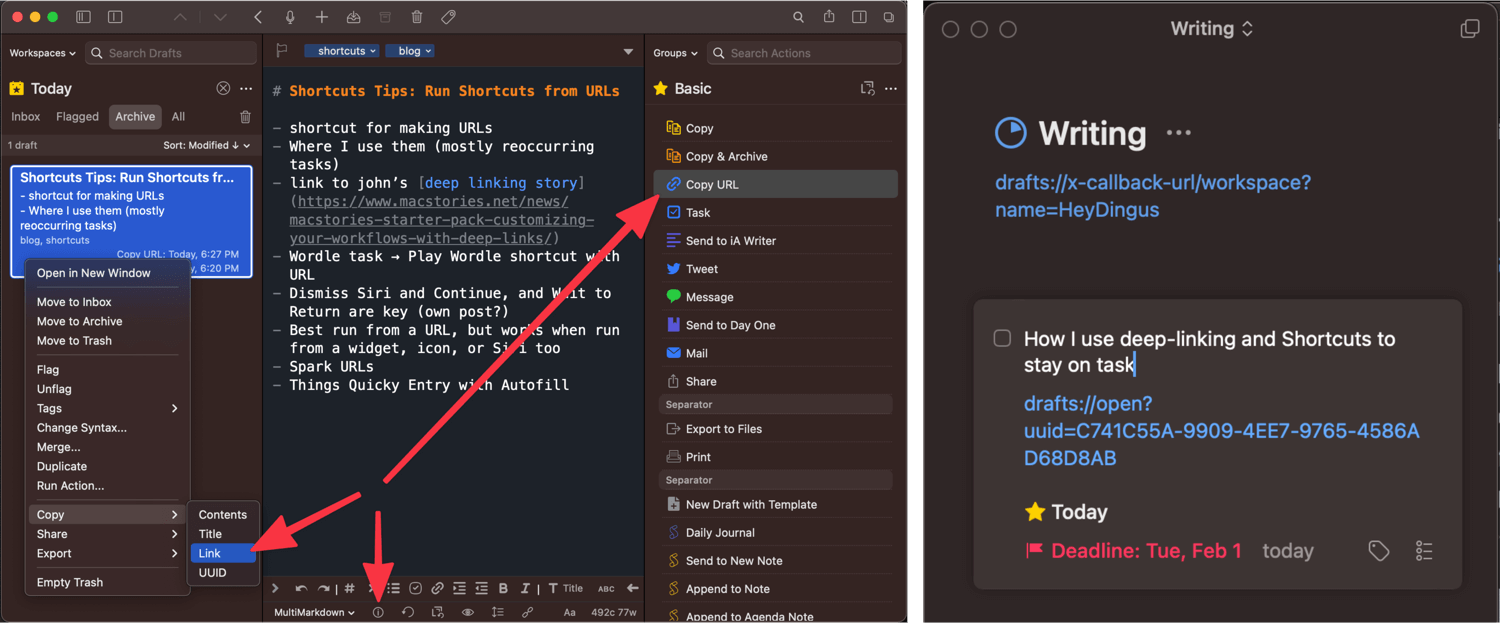
Despite Things having a fully-featured URL scheme and a clever web tool to help users build them, I don’t end up linking to a task or project very often. But Things plays a central role in my contextual computing by housing most of the other deep links that I create from around the system. Here’s a typical example. I often write down story titles and pre-formatted linked posts in Drafts. It’s where all my HeyDingus ideas live. But if there’s a particular article that I want to write on a day, I’ll make a task for it in Things. Rather than checking Things then opening Drafts and searching for the title, I copy a link directly to the Draft entry and paste it into the notes field of the task. That way, when I come to that item on my to-do list, I just click the link to go straight to the draft and start writing.

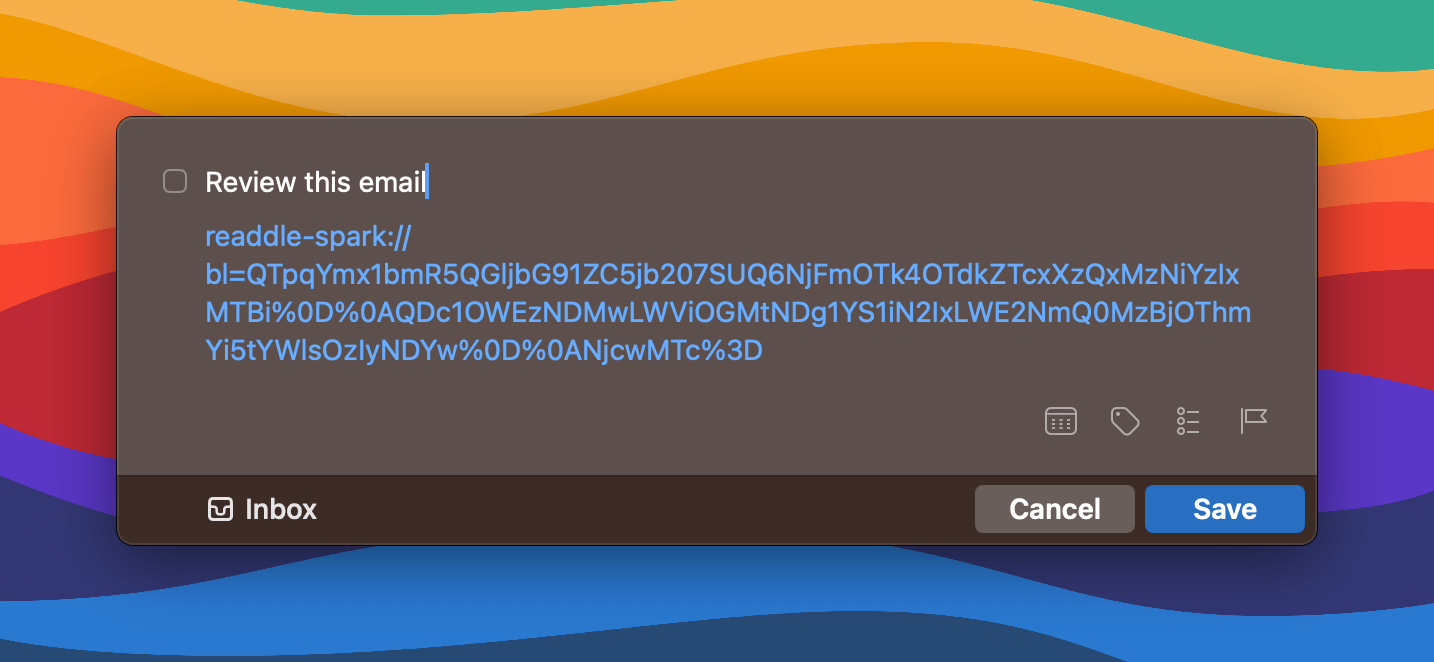
The same can be done with web pages or apps that I want to check out and emails to which I need to reference or return. In those cases, I can take advantage of the Things for Mac’s Quick Entry with Autofill feature to create a new Things task. With a global keyboard shortcut (Control-Option-Space) that works from anywhere, the system tries to get a URL back to whatever you were last doing. For me, most often, it’s a website or a message in Spark, my go-to email client.

Running Shortcuts from URLs
My favorite way of quickly getting things done from deep links is by working Shortcuts into the mix. For many tasks in Things, the deep link is one that, when tapped, runs a specific shortcut. The scheme goes like this: shortcuts://run-shortcut?name=XXX where “XXX” is the URL encoded name of the shortcut. I find this type of deep link is most useful for reoccurring tasks. I’ll show you two examples and then how you can quickly build these Run Shortcut URLs yourself using, of course, Shortcuts.
Play Wordle
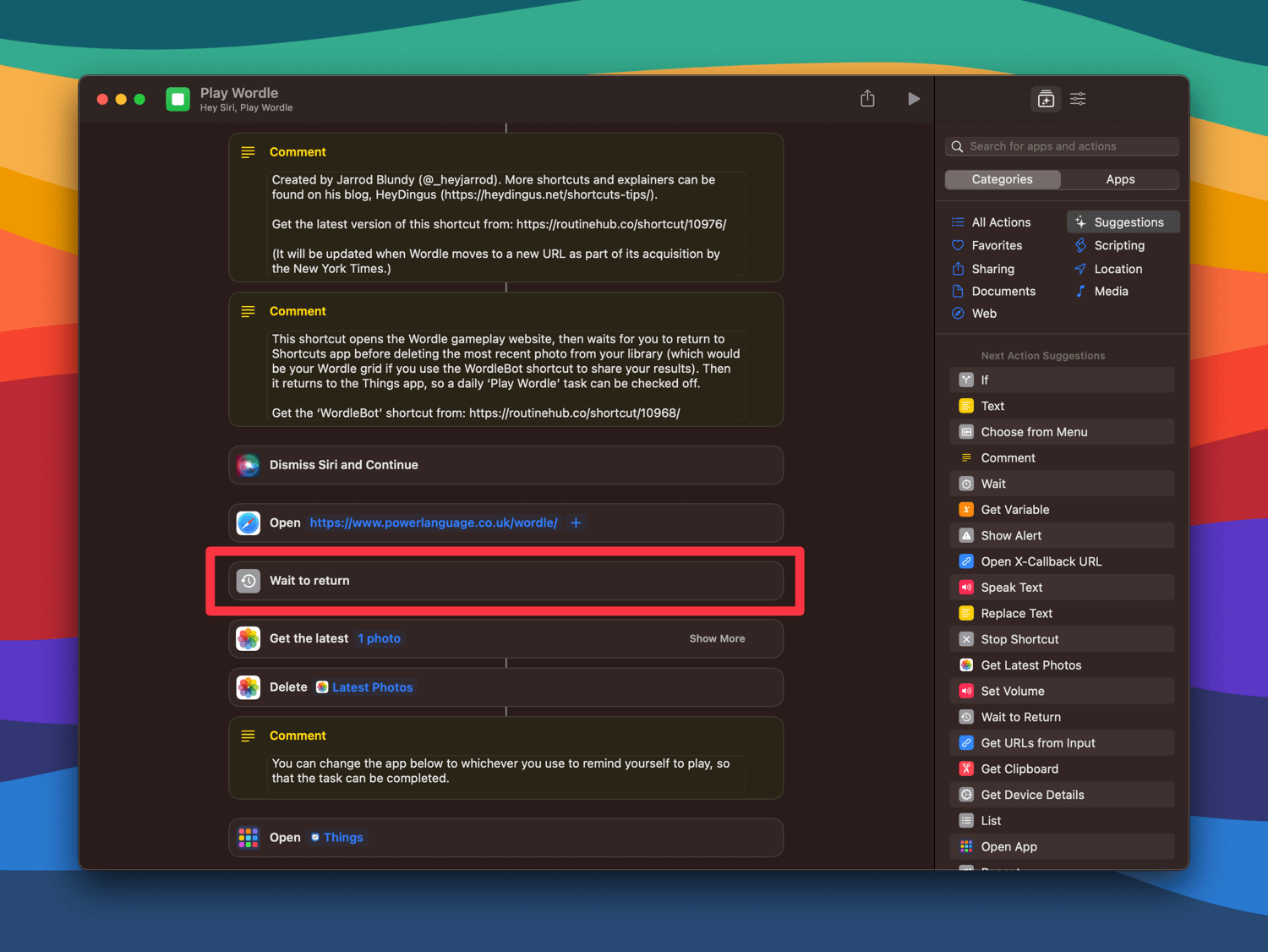
Wordle is my daily morning obsession. It gets my mind moving after waking up and gives me one small success for the day before even taking a shower. In my Play Wordle task, I used to just link straight to the Wordle website. Then I realized I could string together all the parts of my Wordle habit — going to the website, creating and sharing accessible results, deleting the created photo, and getting back to the task so it can be checked off — all from Shortcuts.

The ‘Wait to Return’ action is critical. Even if other shortcuts are run from the Share Sheet in between, like WordleBot, it waits until you swipe back to the Shortcuts app to move on in the flow. So to play, I tap the Run Shortcut URL in Things, play the game, share my results, and then swipe on the Home Indicator to get back to Shortcuts. At that point, Shortcuts asks if I want to delete that most recent photo, I confirm, and then I’m brought straight back to the Things task to complete. No jumping around, and no task gets left unchecked.
Get the ‘Play Wordle’ shortcut → Original Version | Latest Version
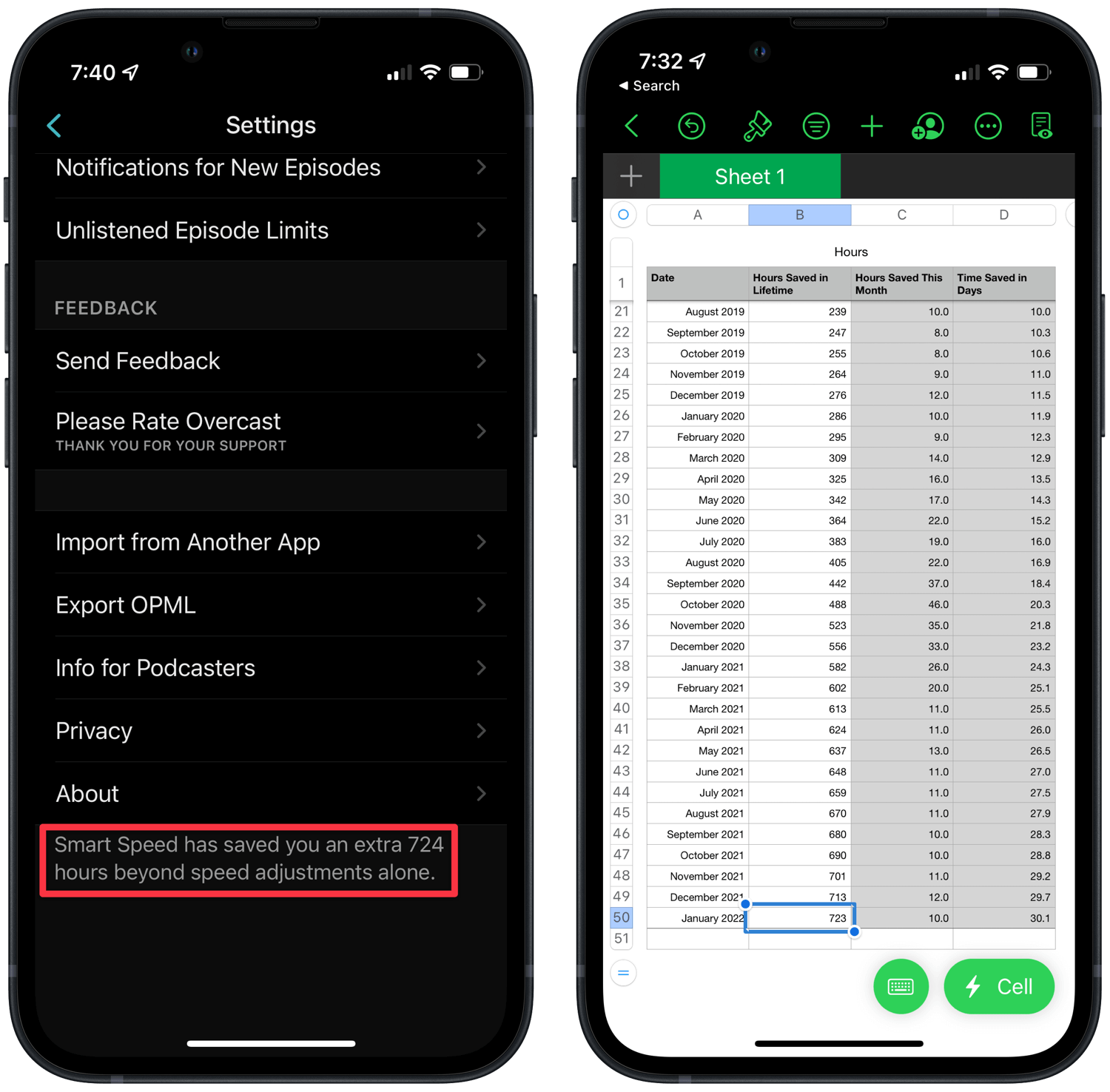
Time Saved with Overcast
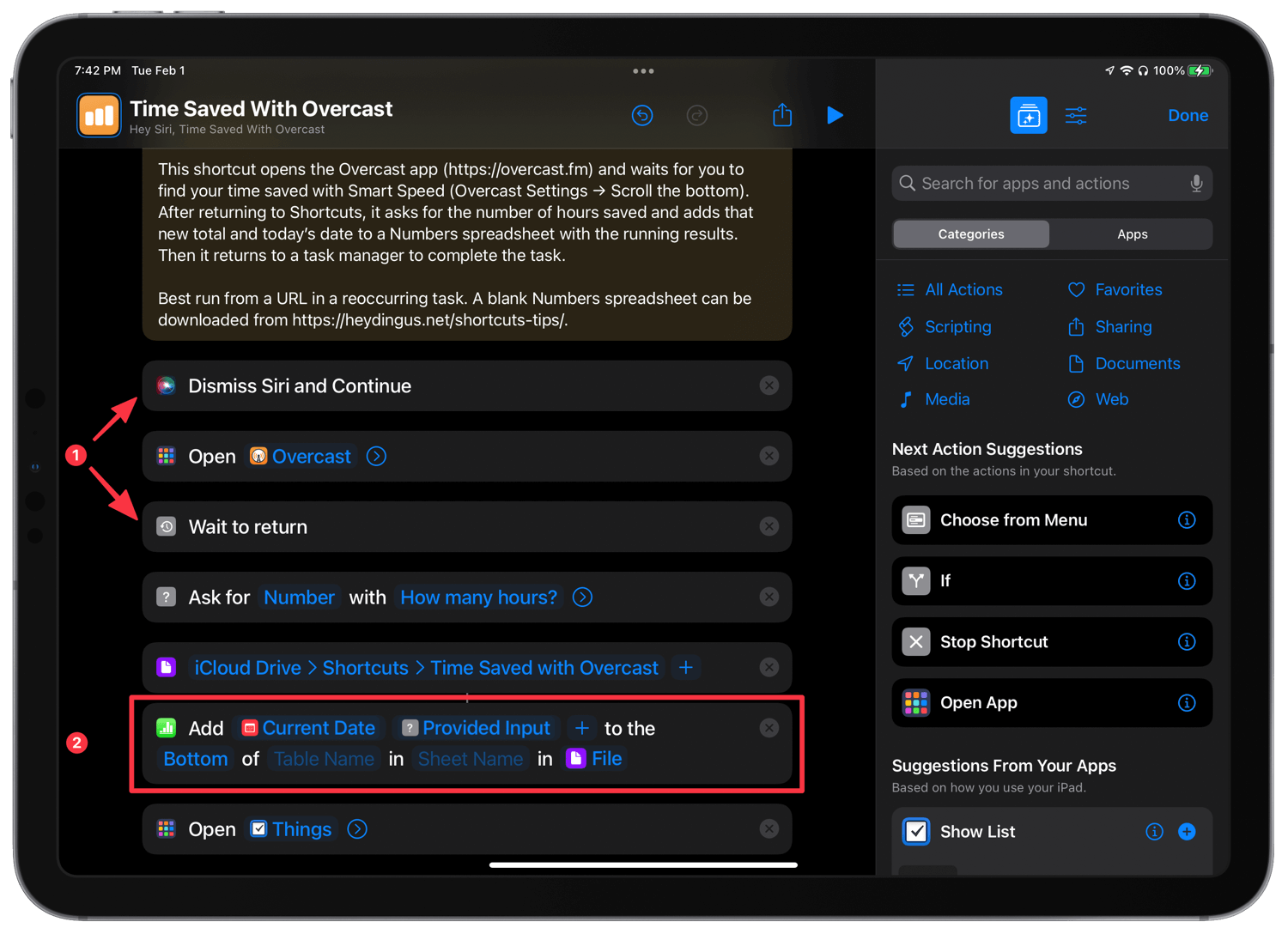
I listen to many podcasts, and because I use Smart Speed in Overcast, I save a ton of time that otherwise would have been spent listening to silences between speakers. I’ve been interested in tracking the number of hours saved over time and running a shortcut at the end of every month to keep track on a spreadsheet.

A few things to note from this shortcut:
1️⃣ ‘Dismiss Siri and Continue’ and ‘Wait to return’ actions are used to ensure that no matter how the shortcut is run, it’ll keep the flow suspended until returning to the Shortcuts app and then asking for the number.
2️⃣ The ‘Add Row to Top or Bottom of Table’ action (not available on Mac) is integral to getting the data right where it needs to go. There is no need to track down the spreadsheet in the file system or add a row and manually paste in the data.

This shortcut gets double points for deep linking because it fetches the Numbers spreadsheet for us. Again, staying in context is valuable when I know that I’d get off track if I had to go looking for it.
I’ve made a blank ‘Time Saved with Overcast’ Numbers spreadsheet available to download if you want to track your own saved time.
Get the ‘Time Saved with Overcast’ shortcut → Original Version | Latest Version
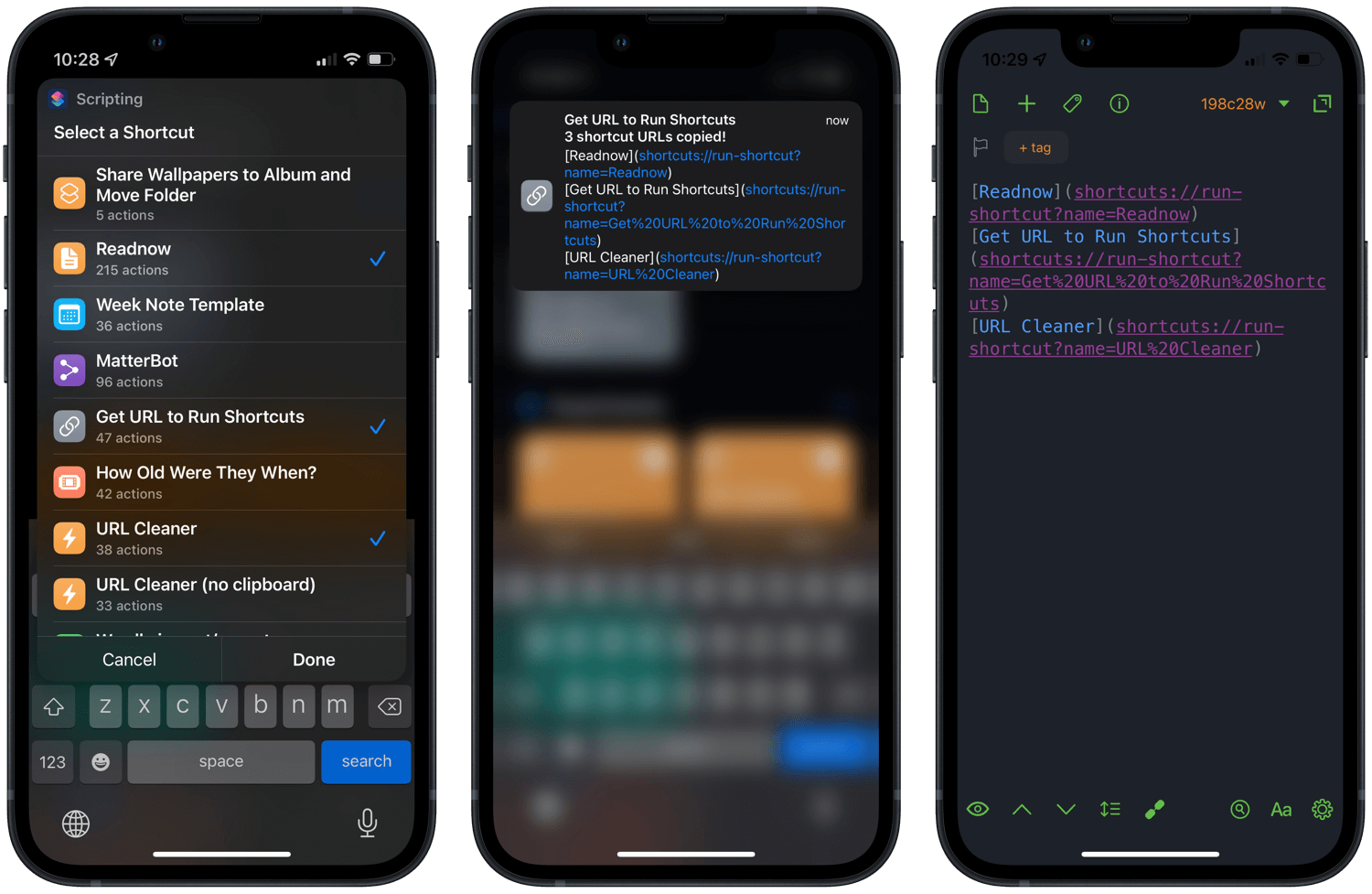
Creating the Links to Run Shortcuts
Now, we get into the nitty-gritty. How do you make these shortcut URLs that let you run them from anywhere you can paste text? Well, if you know percent-encoding, you could do it by hand. But why do by hand what you can automate? I’ve created a shortcut that lets you pick from all your shortcuts and makes its URL — in the style of your choosing — to put on your clipboard.
Get the ‘Get URL to Run Shortcuts’ shortcut → Original Version | Latest Version
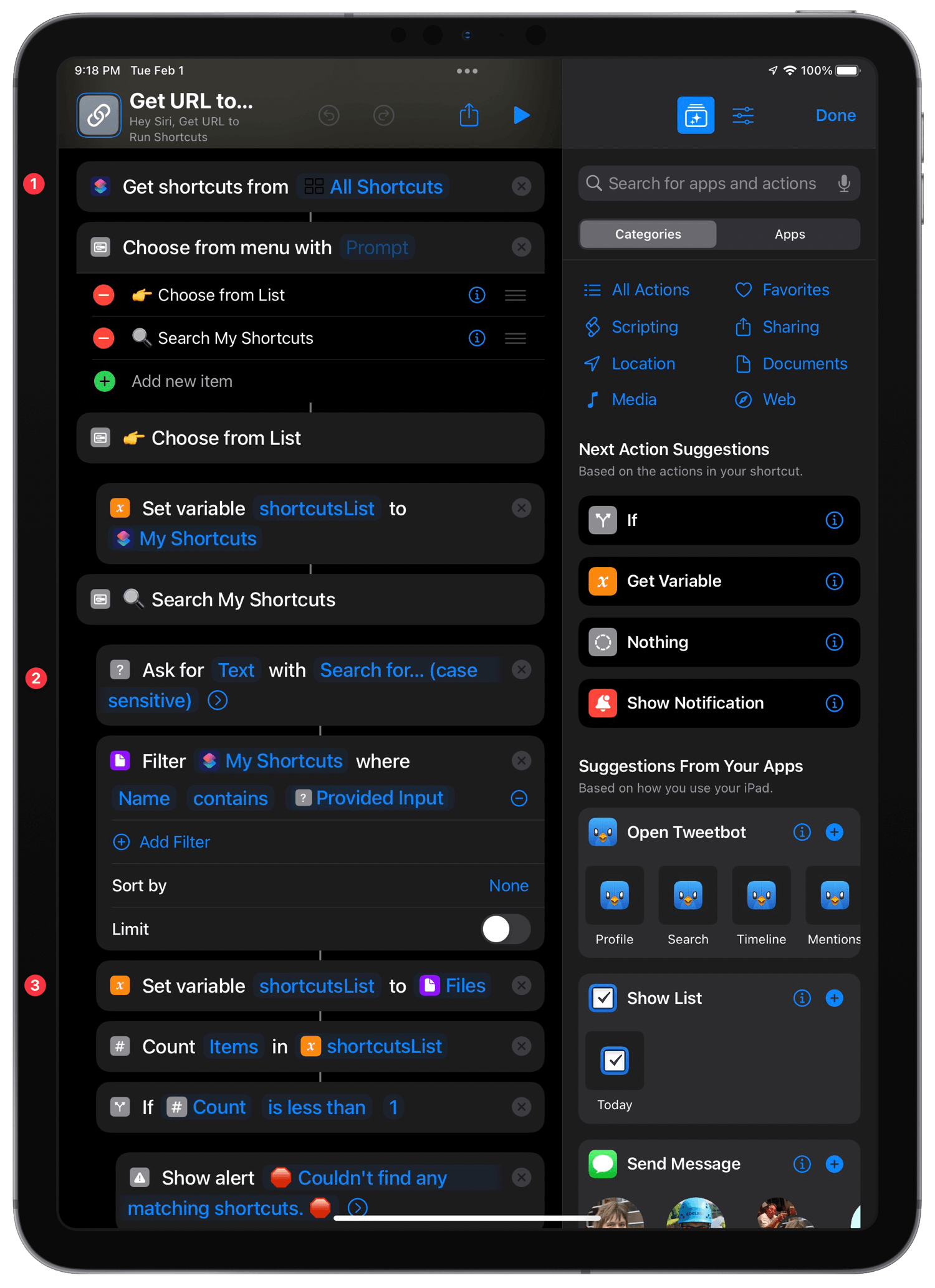
1️⃣ First, we get all the shortcuts installed and present a choice to either choose from a list of them all or search for a specific one.
2️⃣ The ‘Filter Files’ action lets us use the provided search text to filter out the list of shortcuts. It’s case-sensitive, though, so make sure you know what you’re looking for.
3️⃣ We haven’t actually selected any shortcut to make a URL from yet. The ‘shortcutsList’ variable contains the possible shortcuts to choose from — either all of them or only those that match the search term.
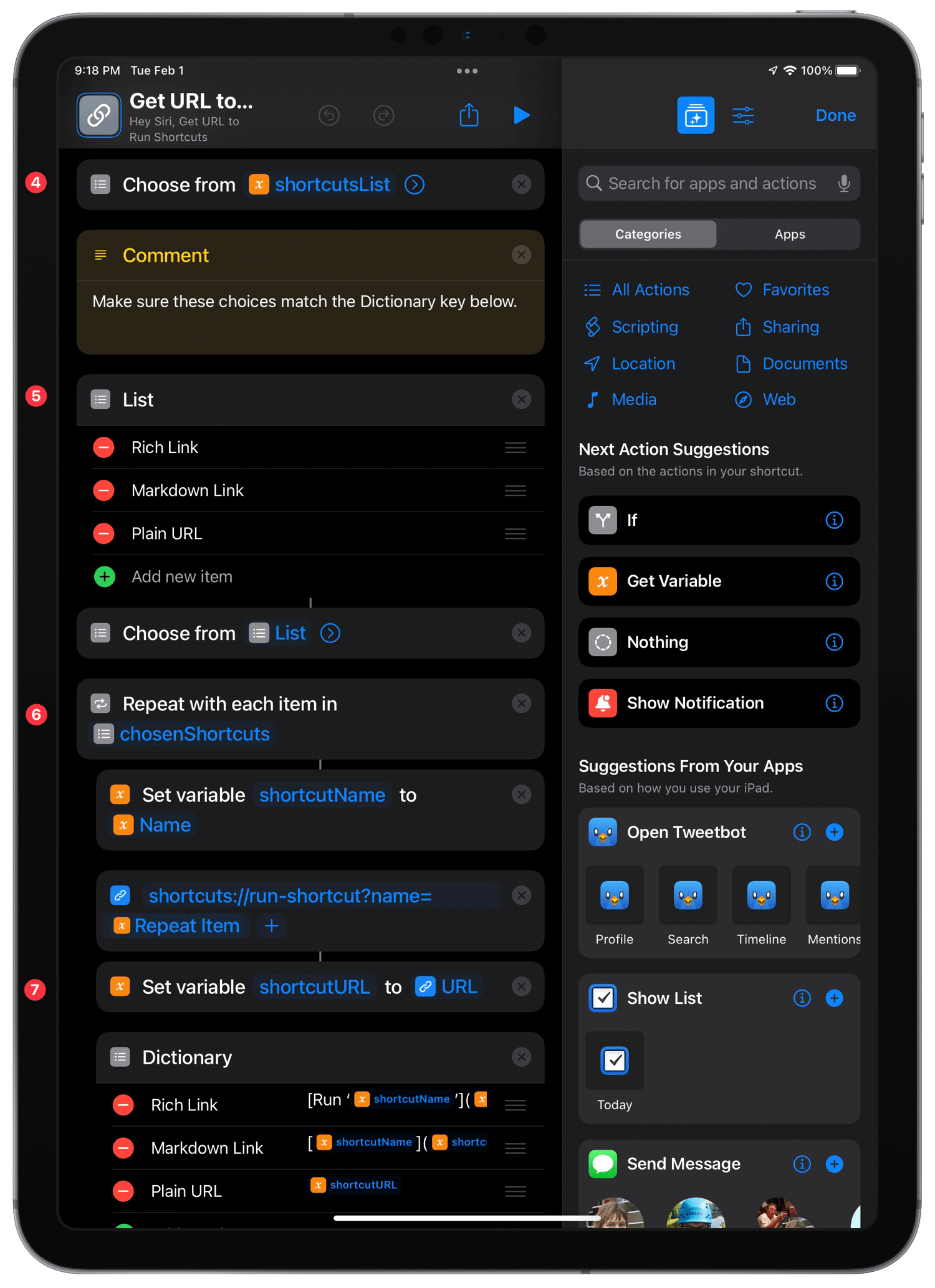
4️⃣ We take that variable containing the possible shortcuts and use another ‘Choose from List’ action to select one or more of them to continue with.
5️⃣ Here’s where things get interesting. I originally intended to do all the actions related to the text type using a dictionary. But since this shortcut supports working with multiple shortcuts at one, we need to know what the final text type will be before we start repeating through the selected shortcuts. Notice the comment that we must make sure this list matches the ‘Dictionary’ action below.
6️⃣ The ‘Repeat with Each’ action lets us transform each shortcut into its own run URL.
7️⃣ This variable is constructed by getting the shortcut’s name and tacking it onto the end of the standard URL for running a shortcut. Luckily, the ‘URL’ action takes care of percent-encoding the name portion without any additional action.
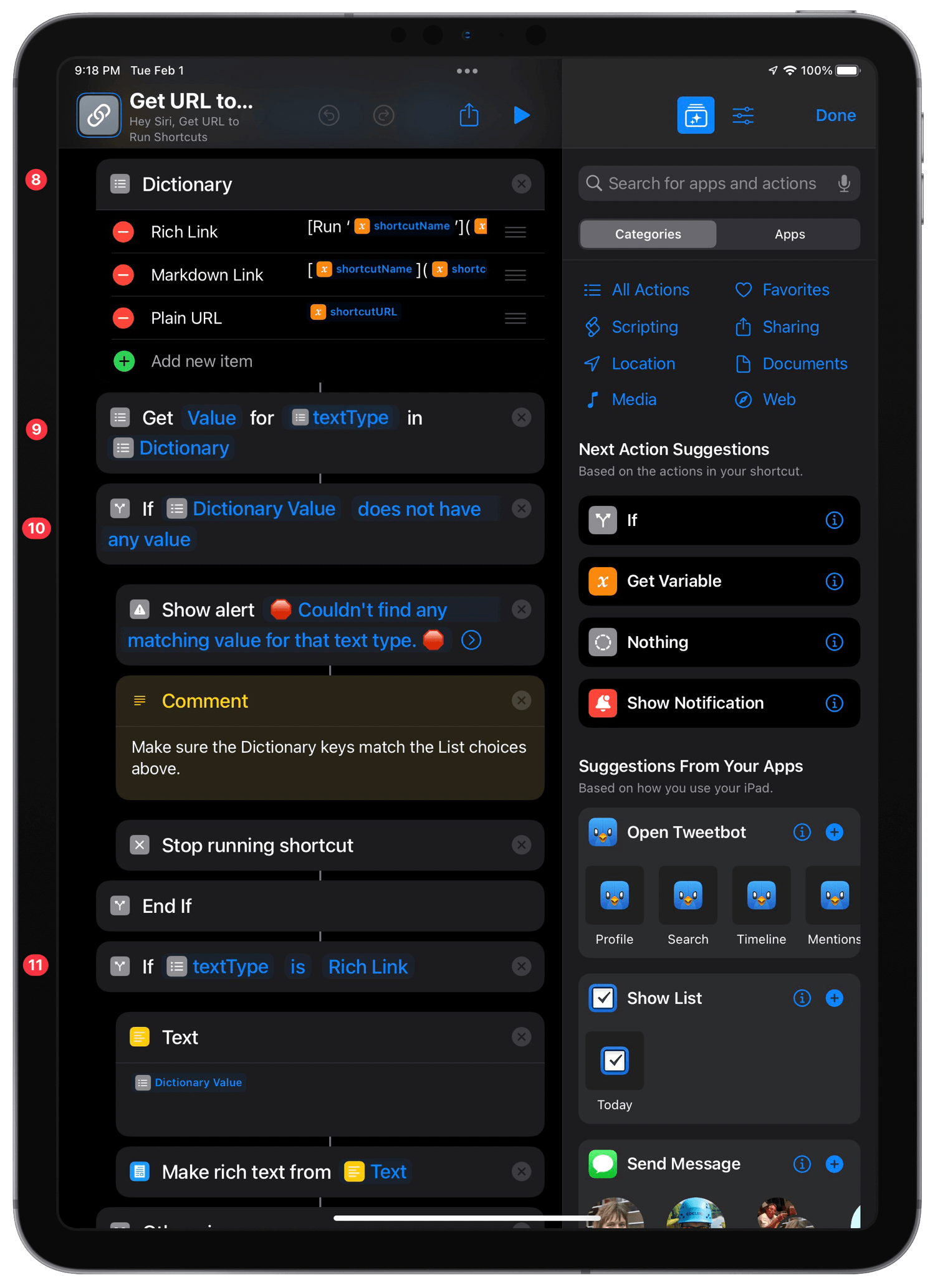
8️⃣ Here’s the ‘Dictionary’ action that lets us pair the text type we chose above to a format. The Rich Text key is paired with a Markdown-style link that will eventually show “Run ‘SHORTCUT NAME’” with the URL included as hypertext.
The Markdown and Plain URL keys are built from similar variables but won’t go through an additional transformation.
9️⃣ Now, we take the text type chosen back in the ‘Choose from List’ action and use it to get the value from the matching dictionary key. We’ll use this value later to build the final text.
🔟 A quick error check in case the ‘List’ and ‘Dictionary’ don’t match up.
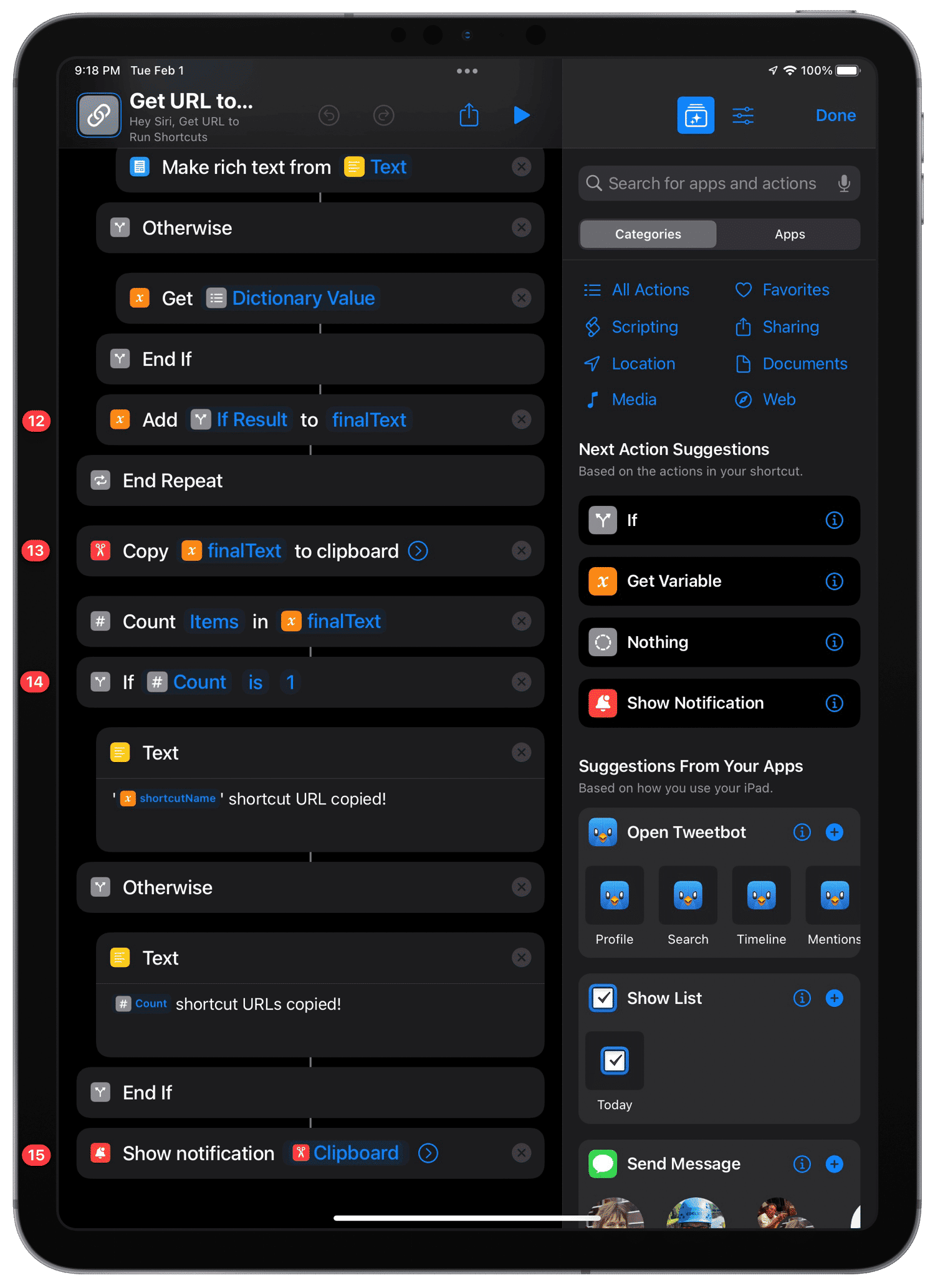
1️⃣1️⃣ Since Rich Text needs a conversion, an ‘If’ action here lets us take the dictionary value, make sure the Markdown is plain text, and then convert it to rich text with a ‘Make Rich Text from Markdown’ action.
1️⃣2️⃣ Since the Markdown Link and Plain URL options need no conversion, we just get their value from the dictionary. Before repeating onto the following shortcut, we add the final text to a variable. Since it will add on each repeat, we’ll get a list with all the shortcut URLs in the end.
1️⃣3️⃣ The moment we’ve been waiting for! The complete list of shortcut URLs is copied to the clipboard, ready for pasting elsewhere to make our computing more contextual.
1️⃣4️⃣ This ‘If’ action lets us format the confirmation notification correctly based on the result for a ‘Count’ action, which determined the number of different links that were gotten.
1️⃣5️⃣ While I’d typically use a ‘Show Result’ action here to avoid spamming up the notification center, a ‘Show Notification’ action showing the clipboard means we can double-check the URL list after navigating to the pasting location.

I have dozens of shortcuts linked up and ready to run using this method. Using this URL scheme, I’m not limited to opening the Shortcuts app, taking a valuable Home Screen spot, or adding one to a widget. I can have the right shortcut — and therefore app, website, or workflow — at my fingertips precisely when I need it.
Get the ‘Get URL to Run Shortcuts’ shortcut → Original Version | Latest Version
Platform compatibility note: Due to an unresolved bug in Shortcuts for Mac, the Rich Text option will not work correctly on macOS. However, you can still use the Markdown Link or Plain URL options there.