Final Cut Pro & Logic Pro for iPad look so powerful. It’s a good day for iPad creators and enthusiasts! And it indicates a jam-packed WWDC keynote if even this didn’t make the cut. 👀
Two quick observations:
- Looks like third-parties will still be able to make stuff for Final Cut. 🎉
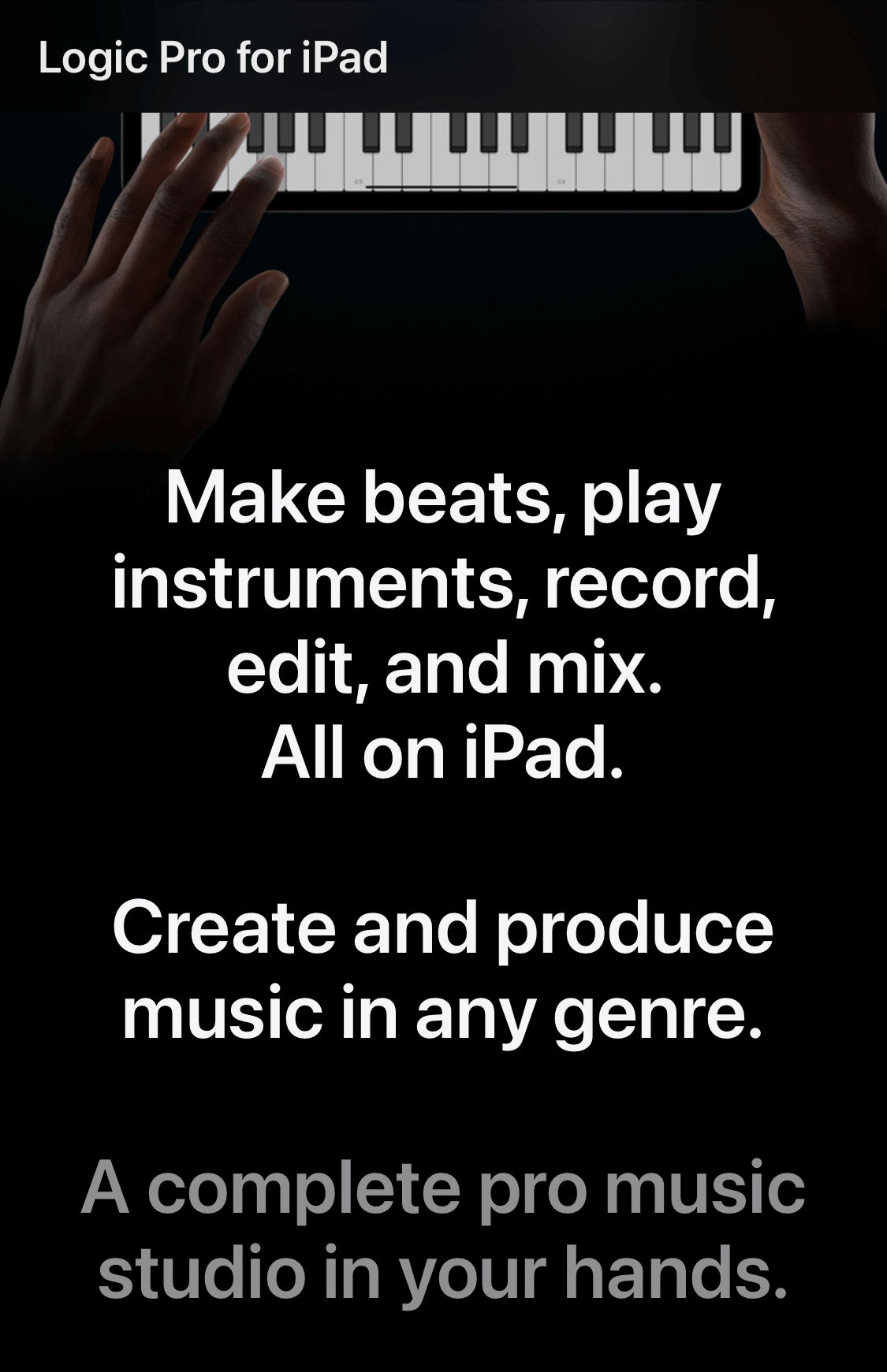
- Apple couldn’t be more clear that Logic is for music production, not podcasts. The podcast creation story on iPad remains unfinished. 🎙️
- It seems Apple may be swinging toward subscription pricing for some apps. That said, $500 for ten years of active development, updates, and support for a Pro-caliber app is still a steal and it lets creators get in the door for just $5. But now they do have to continue to deliver, or risk losing their customers and revenue. 💰


Here’s what others are thinking. I’ll add to this pile of intriguing insights as I see them.
Alternatively: Final Cut Pro and Logic Pro will be available on Apple’s XR headset on day one 👀 I wonder how much that plays into this…
Also, can I just say that it’s hilarious but also great that they’ll get an incredible, Grammy-nominated musician like Syd Tha Kid and have her lower third be
Syd
beat maker
Not a single marketing shot/screenshot of somebody using Final Cut Pro or Logic in Stage Manager mode… 👀
Final Cut and Logic on iPad isn’t just a win for iPad, it’s a win for the entire Apple app ecosystem.
Developers have proper incentive to make insanely great cross-platform apps now, and the future where you can pick up any device to solve the next step of your workflow is continuing to be built in front of us.
I don’t know if Final Cut has all the features from the Mac version but it sure looks like it has everything I need. https://www.apple.com/final-cut-pro-for-ipad/
Rumors of a larger iPad screen size start to make a lot more sense in a world with Stage Manager, Final Cut Pro and Logic, huh?
Back to the topic of M1 requirement again; three of the iPad product lines Apple currently sells on their webstore are unable to run Final Cut Pro. That’s not a great way to do software. You can spend $1100 on a brand new iPad+Pencil+Keyboard combo today that will [presumably] not let you even install the FCP app. The iMovie codebase you can be sure this was forked from supports every iPad on iPadOS 16. Not the choices I would make 🤷♂️
I think I can honestly say I will never travel with a Mac again. The only reason I brought my Mac with me on trips is to edit. I still did my core work from my iPad cause cellular connection is huge.
The hotel I’m at wants to charge me $20 a day for WiFi and it’s slower than cellular.Also only carrying an iPad will make my backpack so much lighter. Between a laptop, iPad with Magic Keyboard, and camera gear that thing is freaking heavy. So I’m looking forward to taking something else out.
Mac users have had years of free updates to Logic and Final Cut Pro after paying once for each app. In fact, Logic Pro X will be a decade old in July, and Final Cut Pro X turns 12 next month. The price of Logic Pro for Mac today ($199.99) is the same as four years of subscribing to Logic Pro for iPad, and Final Cut Pro for Mac ($299.99) will equal six years of paying for the iPad version.
I think it’s possible that Apple could be previewing some of iOS 17’s upcoming pro camera mode features in Final Cut Pro for iPad. I imagine that the default camera app will retain its easy-to-use, simple interface but have the option to switch over to “pro camera mode” for those who desire more fine-grained control over both photo and video capture.
The moment I configured Ferrite to toggle playback on and off by using a two-finger tap gesture, my productivity soared. At an initial glance at video demonstrating these apps, I didn’t see any hint of such gestures. But if users have to reach up to the top left corner of one of these apps every time they want to pause or play a video, it will get old really fast. I hope Apple has embraced multi-touch gestures—and if they haven’t, I hope they get with the program soon.
The compatibility story with Final Cut Pro is less good. You can import Final Cut Pro projects into Final Cut on the Mac in order to take advantage of object tracking and other pro features. That last sentence contained numerous red flags—I hope you caught them.
One of the things that excites me so much about Apple’s Pro Apps on iPad is seeing the screen packed with UI — I am so tired of being given dumbed-down ‘baby’ versions of apps (see also: Photoshop for iPad). I know neither app will be at feature parity with the desktop, but it feels like they’re trying, not just ‘humoring’ iPad users they don’t really understand. iPad users don’t need to be humored, they need to be included. The form factor is scalable, up and down — your software should be too



If it’s any indication as to Apple’s wider thinking, neither brand-new Final Cut Pro nor Logic Pro support Stage Manager’s freeform window resizing, or even splitscreen multitasking, on iPad 👀