I Made a Bookmarklet That Runs a Shortcut on a URL
Holy smokes, I can’t believe I never thought about doing this before. Probably because I never thought I would know how to write a bookmarklet. To be fair, I still don’t, but ChatGPT does!
Update (2024-01-02): Thanks to @zsbenke on the Club MacStories Discord, I’ve got a even better version that skips opening the new tab and just opens the URL directly.
javascript:(function() {
var currentPage = window.location.href;
var encodedURL = encodeURIComponent(currentPage);
var newURL = "shortcuts://run-shortcut?name=[Insert%20Your%20URL%20Encoded%20Shortcut%20Name%20Here]&input=" + encodedURL;
window.location.href = newURL;
})();
You can copy my version that runs the ‘Save for Later’ shortcut, and I’ve also updated the ‘Get URL to Run Shortcuts’ one that creates a bookmarklet out of one of your own shortcuts.
TL;DR
I made a bookmarklet that runs a shortcut and uses the current webpage’s URL as input.
Here it is:
javascript:(function() {
var currentPage = window.location.href;
var encodedURL = encodeURIComponent(currentPage);
var newURL = "shortcuts://run-shortcut?name=[Insert%20Your%20URL%20Encoded%20Shortcut%20Name%20Here]&input=" + encodedURL;
window.open(newURL);
})();Here’s a plain text file example with a version that runs my ‘Save for Later’ shortcut.
Here’s how to install it:
- Copy this bookmarklet link.
- Edit the bookmarklet and replace the
[Insert%20Your%20URL%20Encoded%20Shortcut%20Name%20Here]bit with a URL-encoded name for your preferred shortcut. Or, just use this shortcut, freshly updated in my library, to select a shortcut and generate its bookmarklet all in one go. - Add the URL as a bookmark in your browser. You might have to bookmark a random webpage, and then go back to edit its address and paste in the bookmarklet link/code that you copied before. That’s what I did. (It’s a real shame that Shortcuts doesn’t have any bookmarking actions.)
- Optional: Give it a cute floppy disk emoji (💾) for its name, like I did.

NLE;TMM
Not Long Enough; Tell Me More
Three things lined up today to inspire this new creation. First, I read Jonathan Reed’s story for the Club MacStories Weekly newsletter about how he’s created quite advanced Javascripts in full using nothing but ChatGPT. Second, I was changing up a shortcut and wanted to be able to quickly test it as I iterated on it, and I quickly grew wearisome from the multiple clicks or keystrokes it usually takes to launch a shortcut on a Mac. Third, with a cursory search, I couldn’t find an extension for Safari that would allow me to pick a specific shortcut so that I could just have its icon in my Safari toolbar. And that’s when I realized that a bookmarklet would essentially be that.
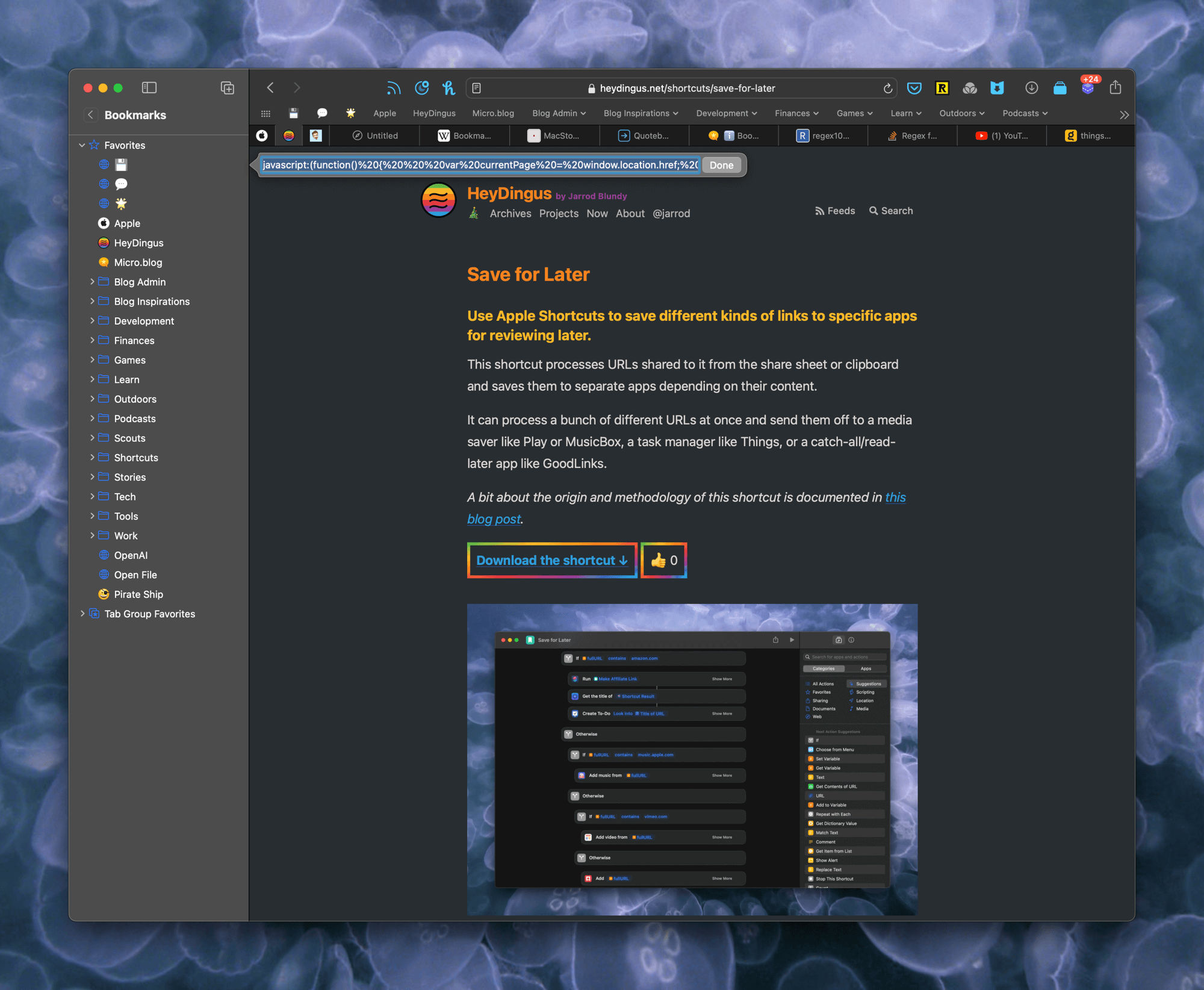
You see, it’s still far too difficult to run a specific shortcut with a specific Safari URL as its input on a Mac. Apple’s native method, using the share sheet, is to…
- Click the share button.
- Select the Shortcuts icon from the (weirdly tiny) list.
- Scroll down the (much bigger) list of any shortcuts enabled for the share sheet that accept URLs, text, or Safari webpages (for me, a LOT). Or you can start typing the first few letters of a shortcut’s name and it might be highlighted, but there’s no real search function.
- Select the shortcut you want to run and click ‘Done’ (or double-click the shortcut).
Or, with this bookmarklet saved to your Favorites Bar, you can…
- Click on the bookmarklet.
- There is no step 2. It’s already done!
(Granted, you will have to give the webpage permission to run the shortcut the first time, but you can select ‘Always Allow’ so that you’ll not be bothered by the prompt again…for that website at least.)

ChatGPT Makes a Great… Copilot 😏
With confidence inspired by Jonathan Reed’s article, I fired up ChatGPT and made a single request with an example:
Can you write me a bookmarklet that builds a new URL out of the page it’s currently on and then opens it?
For example, if I’m on https://heydingus.net/blog/2023/11/playstation-ethernet-connection and run the bookmarklet I want it to open the URL shortcuts://run-shortcut?name=Save%20for%20Later&input=https://heydingus.net/blog/2023/11/playstation-ethernet-connection
These LLMs’ superpower is that you can ask and direct it using the most conversational of language. I didn’t specify what language it needed to use. I didn’t tell it what browser I was using. I see now that I forgot a comma (😱). I included raw URLs in my example with very little explanation.
And, by golly, it nailed it in one:
Certainly! Here’s a bookmarklet that constructs the new URL and opens it:
javascript:(function() { var currentPage = window.location.href; var encodedURL = encodeURIComponent(currentPage); var newURL = "shortcuts://run-shortcut?name=Save%20for%20Later&input=" + encodedURL; window.open(newURL); })();
The icing on the cake was that ChatGPT provided me with instructions on how to use it too, even though I hadn’t asked for that:
To use this as a bookmarklet:
- Copy the entire code block.
- Create a new bookmark in your browser.
- Edit the bookmark and paste the code into the URL field.
Now, whenever you’re on a webpage and click this bookmark, it’ll generate a new URL and open it using the
shortcuts://run-shortcutscheme.
Color me impressed!
Okay, but why?
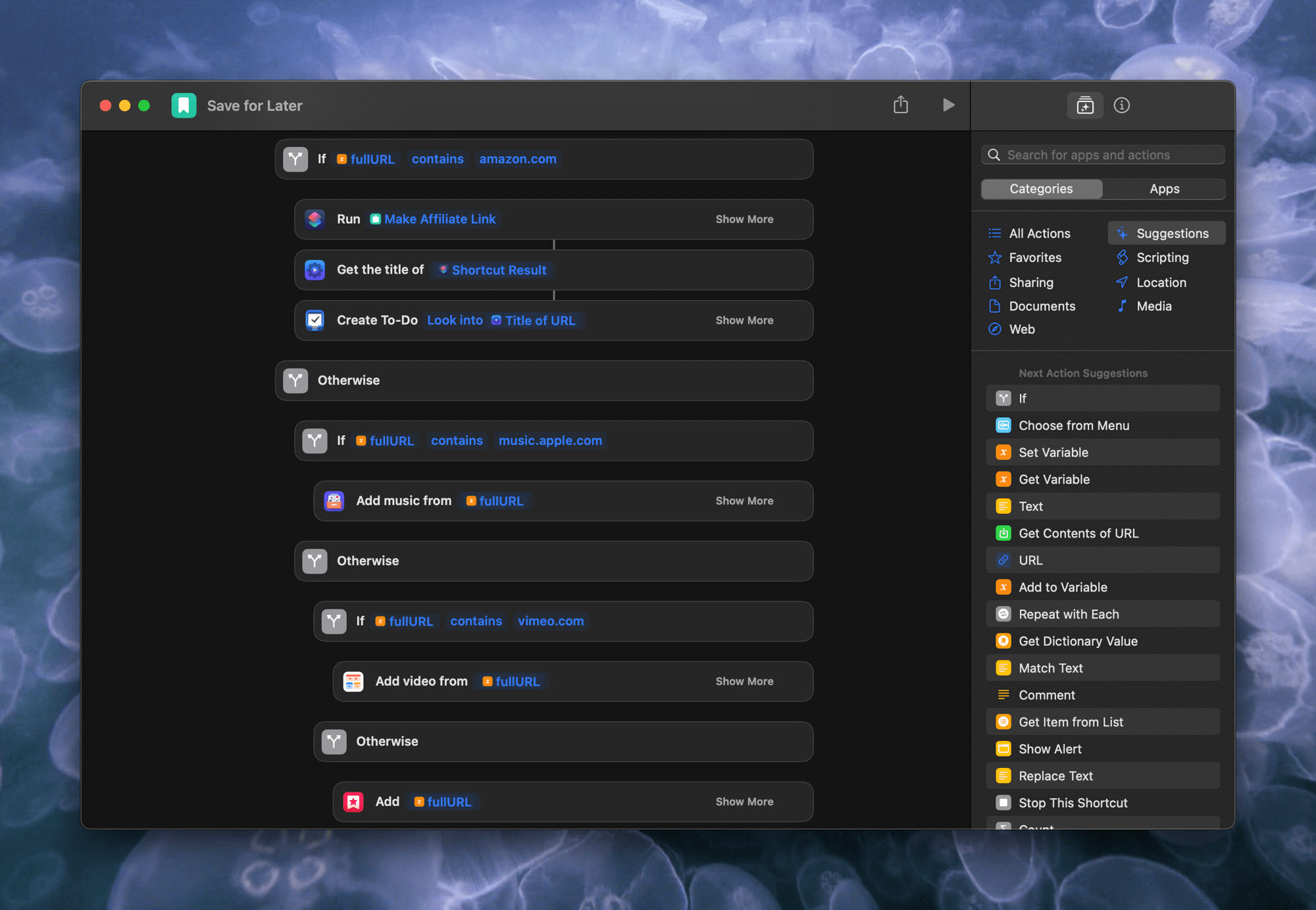
For me, there are a few shortcuts that I run on URLs from Safari all the time. My ‘Amazon Affiliate Linker’ shortcut, and my ‘URLs Menu’ shortcut (a catch-all menu for a bunch of link-related shortcuts) to name two. But my favorite is my ‘Save for Later’ shortcut. That one is configured to be a traffic controller of sorts. Based on the type of URL passed into it, it decides whether the link should be saved to Play (YouTube and Vimeo links), MusicBox (Apple Music links), as a Things task (Amazon links), or to my read-later app (anything else, so pretty much articles or other webpages). And because I change read-later apps like other people change their underwear, I can very easily swap in a different Shortcuts action to start saving links to my newest article saver.

Now, being the intrepid web explorer and Mac power user that you (probably) are, you’re sure to be quick to point out that there are many ways to launch a shortcut and give it a specific URL. And you’d be right! In fact, I actively use many of them. For instance…
- I could click on the address bar and select one of the shortcuts I’ve configured into PopClip.
- I could click on a shortcut that I’ve saved to my Dock that looks at the frontmost page in Safari to get the URL it needs.
- I could copy the URL and then use any launcher (built-in keyboard hotkeys, Spotlight, Raycast, Alfred, etc.) to run a shortcut that looks at the clipboard if there’s no input passed into it.
- I could even drag the URL from the address bar in Safari onto a shortcut that I’ve saved to my App Grid in Dropzone.
The options on the Mac are, admittedly, effectively endless.1
But there are a few advantages to using a bookmarklet as opposed to any of those other options.
- Once it’s in your bookmarks, it should sync to all your other devices and be able to be used from their browser.
- One click versus multiple clicks, taps, or keystrokes.
- Confidence about the URL that’s getting shared into the shortcut. Maybe it’s just me, but sometimes I’m not sure that I’m getting what I mean to into the shortcut with some of those other methods.
But most of all, it was just fun to create a new thing. And realize that a tool I have in my toolbox, ChatGPT, is way more useful than I initially gave it credit for.
Illustrated by the fact that I’m typing out this whole blog post in Tot’s dropdown from my menu bar instead of using my usual, and vastly more powerful, Drafts or iA Writer. Just because it happened to be the quickest place I could paste the link to my ChatGPT conversation so I wouldn’t lose it and then the words just started tumbling out (before I got distracted).↩︎