Experimenting with link posts on my microblog (and “the how” with Shortcuts)
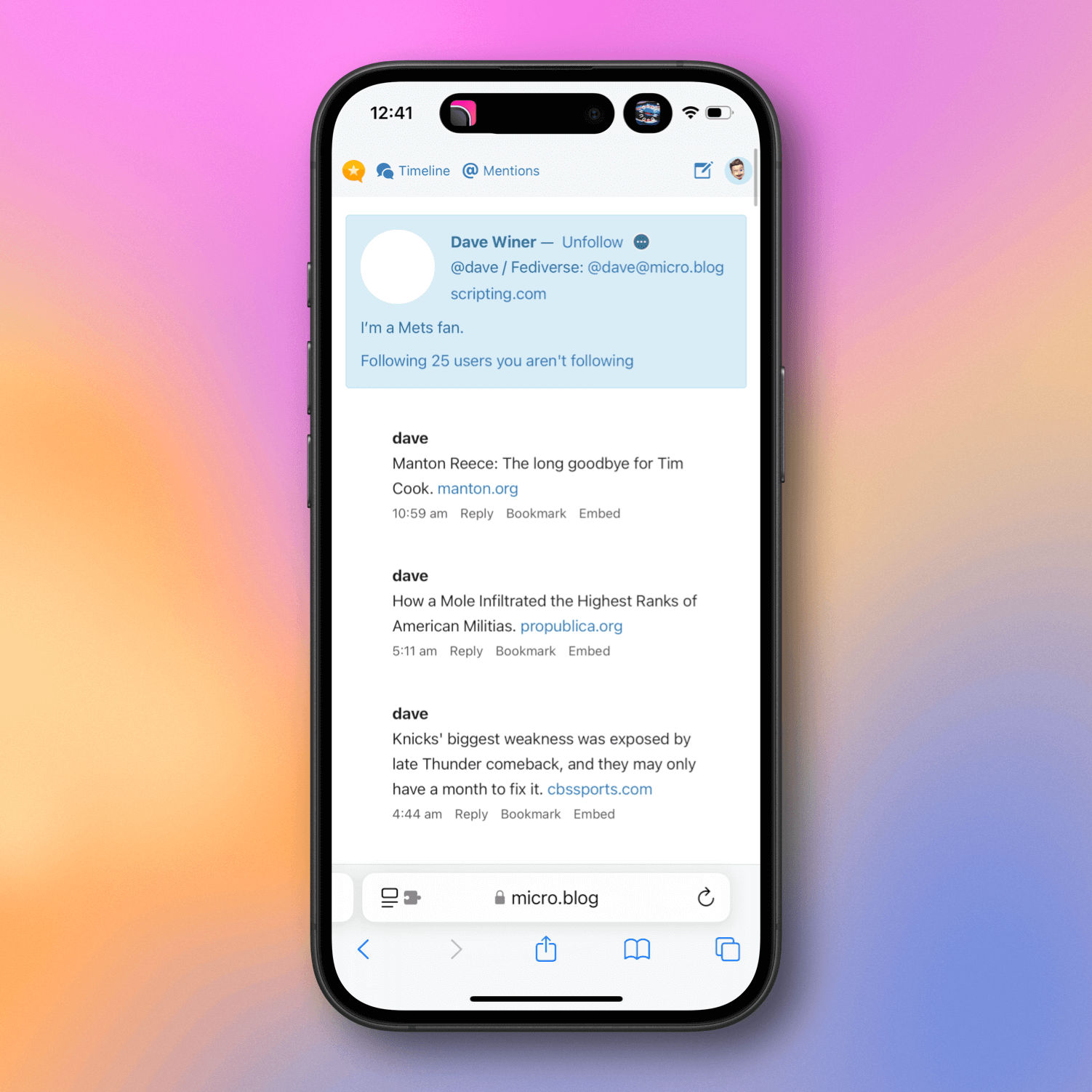
Although I’m usually partial to including a short blockquote from articles I want to share, lately I’ve found myself inspired by Dave Winer’s link post style (site | follow). Probably because I click through on a lot of them. 😅 He simply shares the title (or writes a short sentence about it if he can describe it better, or wants to get a different point across), adds its URL (shortened to just its domain) to the end, and shares it.

When I come across something on the web that I want to highlight, but aren’t inspired to go through the extra steps of choosing and editing a blockquote from it, this is an ideal format. Add a comment — or not — and move on.1
For the past year or so, I’ve been sharing the vast majority of my link and quote posts on my microblog rather than here on HeyDingus. Mostly that’s because it’s way easier to do on Micro.blog using Drafts and my shortcuts, but also because I haven’t wanted to litter folks’ RSS feeds with sometimes dozens of posts in a day.2 But if you follow me there, you’ll know that I’ve gone through many stylistic iterations for those link posts. I even developed a behemoth of a shortcut (that got some traction in the Micro.blog community) to facilitate and standardize those posts. But I grew tired of the weight of that shortcut, and its rigid output. And so, a new shortcut was born!
QuickLinker
QuickLinker has been my little playground of late, where I’ve given myself lots of options for how I can format a link/quote post. If I see a style I like, I can quickly replicate and iterate on it as an option to choose from in QuickLinker.

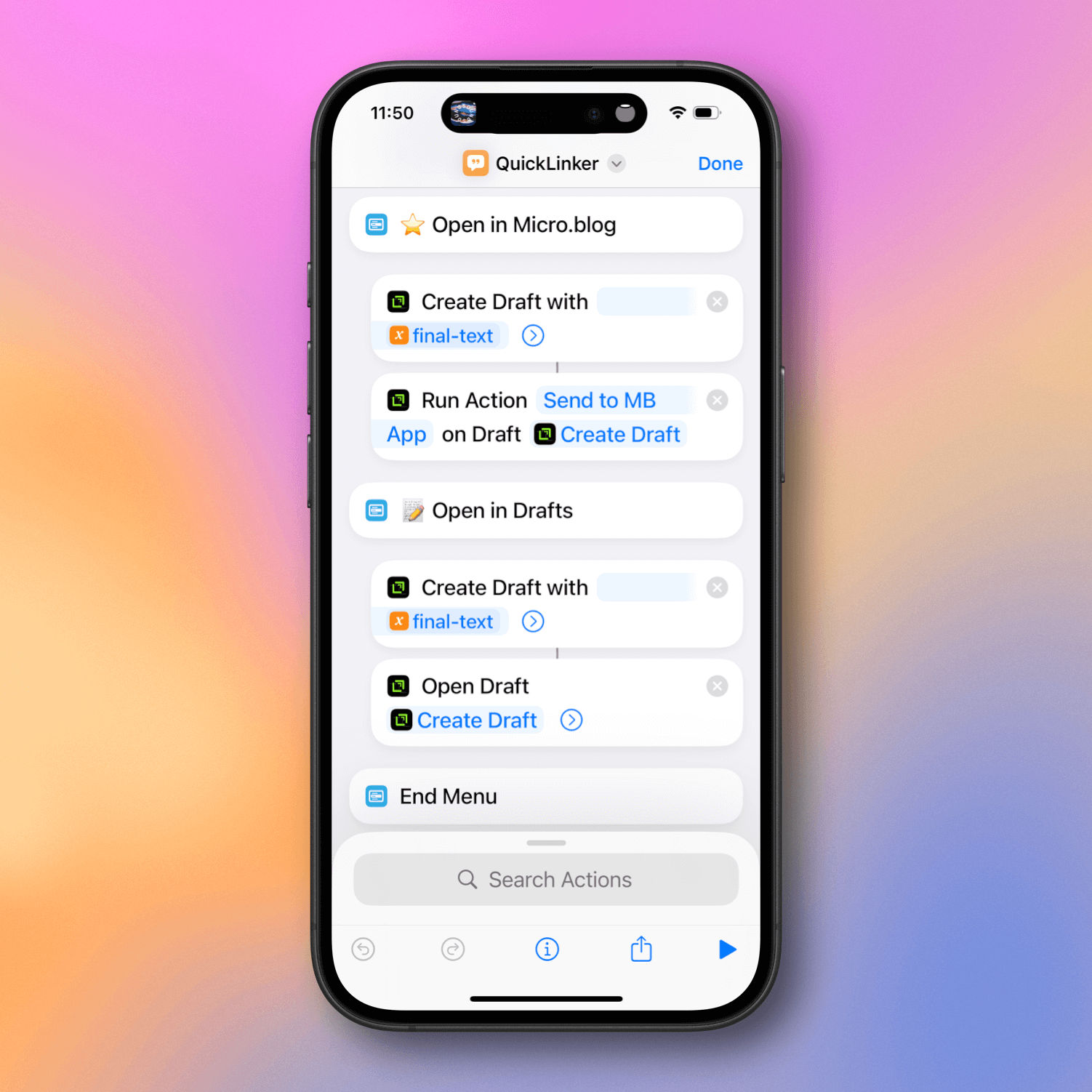
Although it, too, is growing in size, I’ve resisted adding too many “settings” in anticipation for sharing it with others, and instead have optimized it for I like to post things. For example, I made it so I compose my comments in the output app rather than within the flow of a Shortcuts prompt. I’ve lost text too many times by dismissing the shortcut by mistake or it timing out. And I’ve limited those output options to only the ones I use. (A) the share sheet as a catch-all, (B) copying to the clipboard, (C) sending to the Micro.blog app as a draft post if it’s mostly ready to go, or (D) sending it to the Drafts app for more substantial editing. And when I send it to the MB app, it still saves an archived copy to Drafts just in case.

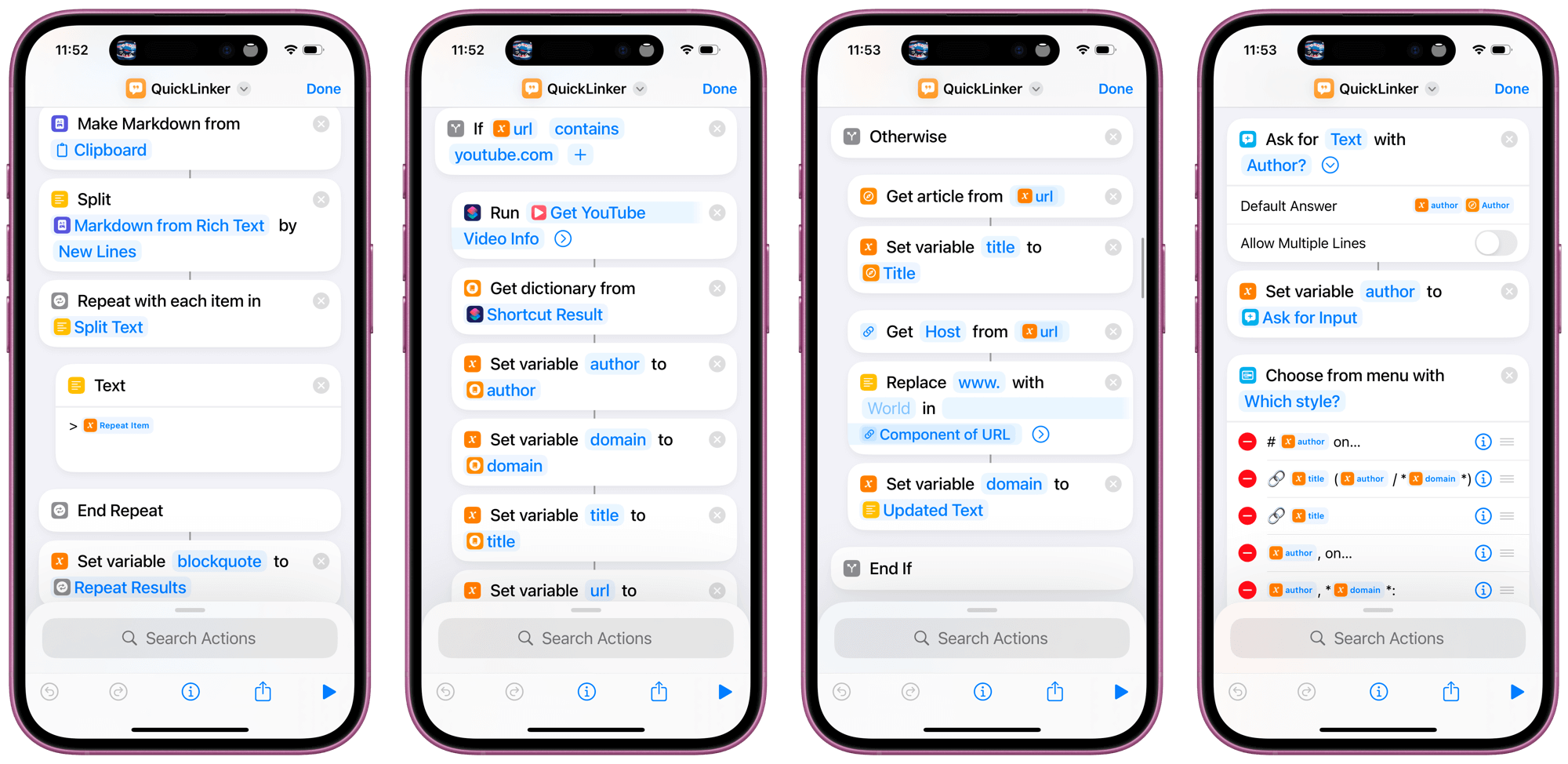
I’ve also worked in other techniques I’ve learned from building many, many shortcuts over the years. For example:
- Using the clipboard as a secondary input variable (I first copy any blockquote I want to share) alongside the URL of the webpage (shared into the shortcut via the share sheet).
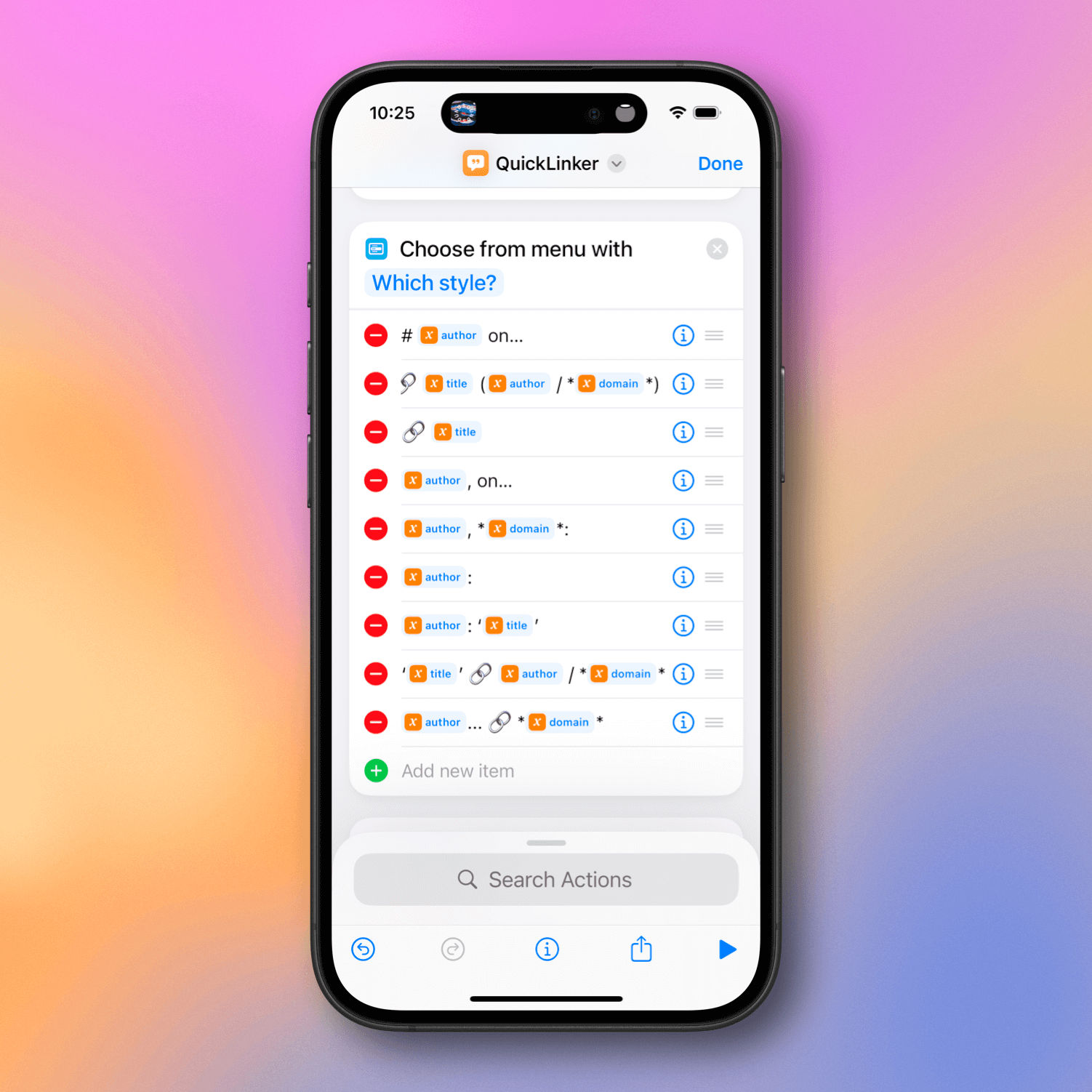
- I’ve built previews of the text directly into the menus and alerts by using variables in their labels.
- My most commonly-used menu options go at the bottom of the lists for easy reach.
- Using named variables rather than Magic Variables for more clarity and flexibility. It’s how I can treat YouTube links differently and get a whole separate-yet-compatible set of
author/title/domain/urlvariables out of a different shortcut run as function on them. - Trimming extra whitespace off text typed on my iPhone, since I usually get an extra blank space from the double-spacebar-to-add-a-period shortcut.
- Adding multiple variables as the default answer in an ‘Ask for Input’ action when I know only one of them will be “active”.
- Using emoji in menus for better visual distinction.

There are other intentional limitations, too. I haven’t done much to optimize it for use on the Mac yet, but I haven’t minded since I do almost all of these posts from my iPhone or iPad. The shortcut doesn’t handle posting text to the web at all either. That’s left to Drafts or the Micro.blog app — both of which are better suited for keeping the character count in check, which is important to me.
Get it, if you want
Usually, I’d wait until I was ready to share the shortcut to my library to write a big post like this about it. To be honest, I thought this post was just going to be a short one on my microblog, simply sharing how I was inspired by Dave Winer’s style. But then I wanted to share the how which led to the why and here we are. I wasn’t even going to share the shortcut yet, as I haven’t given it my usual polish, but, hey, who cares? It’ll likely get finished up and a spot in the library before long, but if you’re interested now, here you go.3 I hope you enjoy!
Written, edited, and posted all from my iPhone in Drafts.
As you’ll see, I prefer the URL’s domain to be italicized. And I’m waffling on whether or not to include the 🔗 emoji. If you have opinions, please let me know! 💌 | 💬↩︎
I might, someday, consolidate down to one website for everything I post, but if I do, I’ll make sure there are easy ways to filter out those short posts if you’re annoyed by them.↩︎
This version won’t be kept up-to-date. If/when I share it to the library, its page there will be the canonical version where I’ll upload version with fixes and improvements.↩︎