Making a dynamic auto-sorting list in Shortcuts to easily deploy memes
So you like memes. (Me too!) And you like Markdown. (Right there with ya, buddy.) And you’re the sort of person who cares about web accessibility, and you do your best to add alt text (image descriptions) to all your images. (Geez, you and me are like peas and carrots!)

You’ve got your favorite memes that you return to, time after time. But you also discover new ones that you want to add to your arsenal. If you blog or post to social media using Markdown (👋 like you can over at Micro.blog), you’ll know there’s no good way to keep track of your go-to GIFs. You might be uploading the same image again and again — a waste of time and server storage — and you’ve got to rewrite the alt text each time… you are still adding those, right?
Say you’re Super Into It™ and keep a note of all your memes and their Markdown. (Wow! You’re in good company.) But now you’re hunting and pecking through that list, trying to find the right one, doing the copy/paste dance, and are frustrated that the one meme you use all the time and need to deploy at a moment’s notice is buried in the list. (Not that I would know anything about that…) Why can’t your most-used memes just float up to the top of the list? (That’s what we call a foreshadow in the business. 😏)
Or maybe you don’t suffer any of these problems because you’re not as maniacal about crafting the perfect post. (Honestly, good for you. That’s probably healthier than what I’m going through over here.) But if you do run into any of these friction points, definitely click the button below. You’ll probably like the shortcut that I’m about to share.

And if you’re interested in how this thing works, read on past the button. I’m low-key quite proud of how it came together. It’s got text files, it’s got counting, it’s got splitting text, rearranging it, and something I like to call the ‘Dynamic Auto-Sorting List…Thingy’. (Okay, you got me. I just made that bit up.) But it sure was fun to make, and (🤞) has been working great for me for a few months.
Let’s get into it.
TL;DR
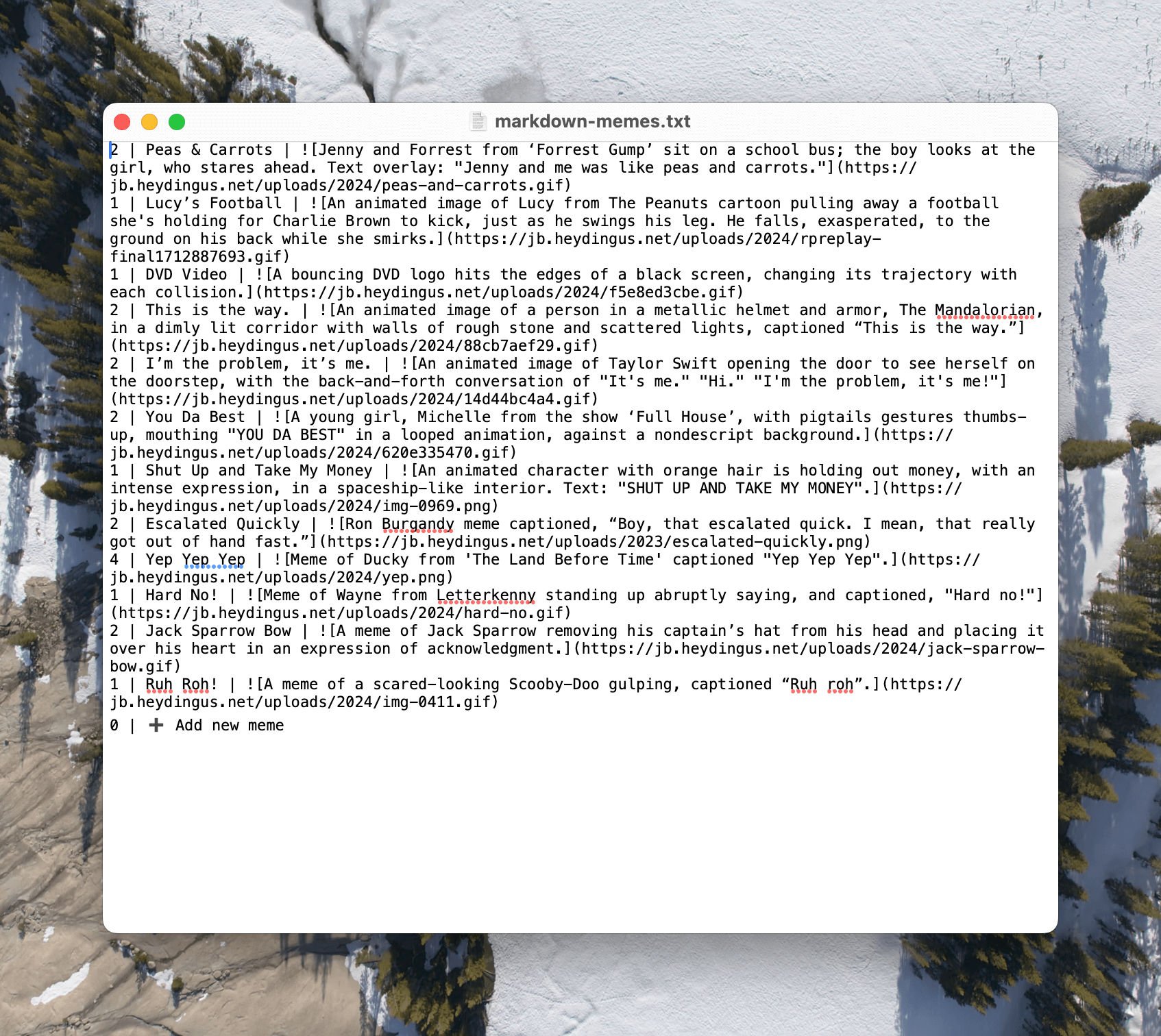
Here are the broad strokes of how this shortcut works. It stores each meme as a line of data in a text file. That data is structured with three key bits of information: (1) The meme’s use count, (2) The meme’s name, and (3) The meme’s Markdown including its alt text and image URL.
The shortcut parses that text file by splitting up each line, checking the use count to sort the highest used ones to the top, and then it displays a menu to choose a meme from that sorted list. When a meme is chosen, that line is plucked from the text file, the Markdown is copied to the clipboard, and the use count is increased by 1. The text file gets rewritten with that new use count, and the user simply pastes the Markdown without having to re-upload the image or re-write the alt text.
When a new meme needs to be added to the list, the shortcut guides the user through selecting the image if it’s not already passed in, uploads it to Micro.blog (or other online storage bucket), and (optionally) generates alt text using OpenAI’s Vision API. The meme’s Markdown is assembled, copied to the clipboard for immediate use, and added to the text file with a use count of 1.
Does that make sense? Alright, let’s get to the nitty-gritty.
Setting up the storage text file
Nobody wants to edit a shortcut every time they add a new meme — believe me, I tried. For a while, I had a Dictionary action that I’d paste the meme’s title and Markdown into every time I uploaded a new one. It sucked. It was worse than just using an Apple Note. So instead of storing all this data in Shortcuts itself, I needed somewhere that could be written and overwritten. I could have used an app like Data Jar, but that would be one more step for every user to download and maintain. Yuck. Instead, I chose to build the foundation of this shortcut with the quickest and slickest file format known to mankind: the .txt file.
A text file, stored in the Shortcuts folder of iCloud Drive, houses all the Markdown and supplies this dynamic list that we’ll choose from later on. But since the user won’t already have this set up to start, we need to create the base file.

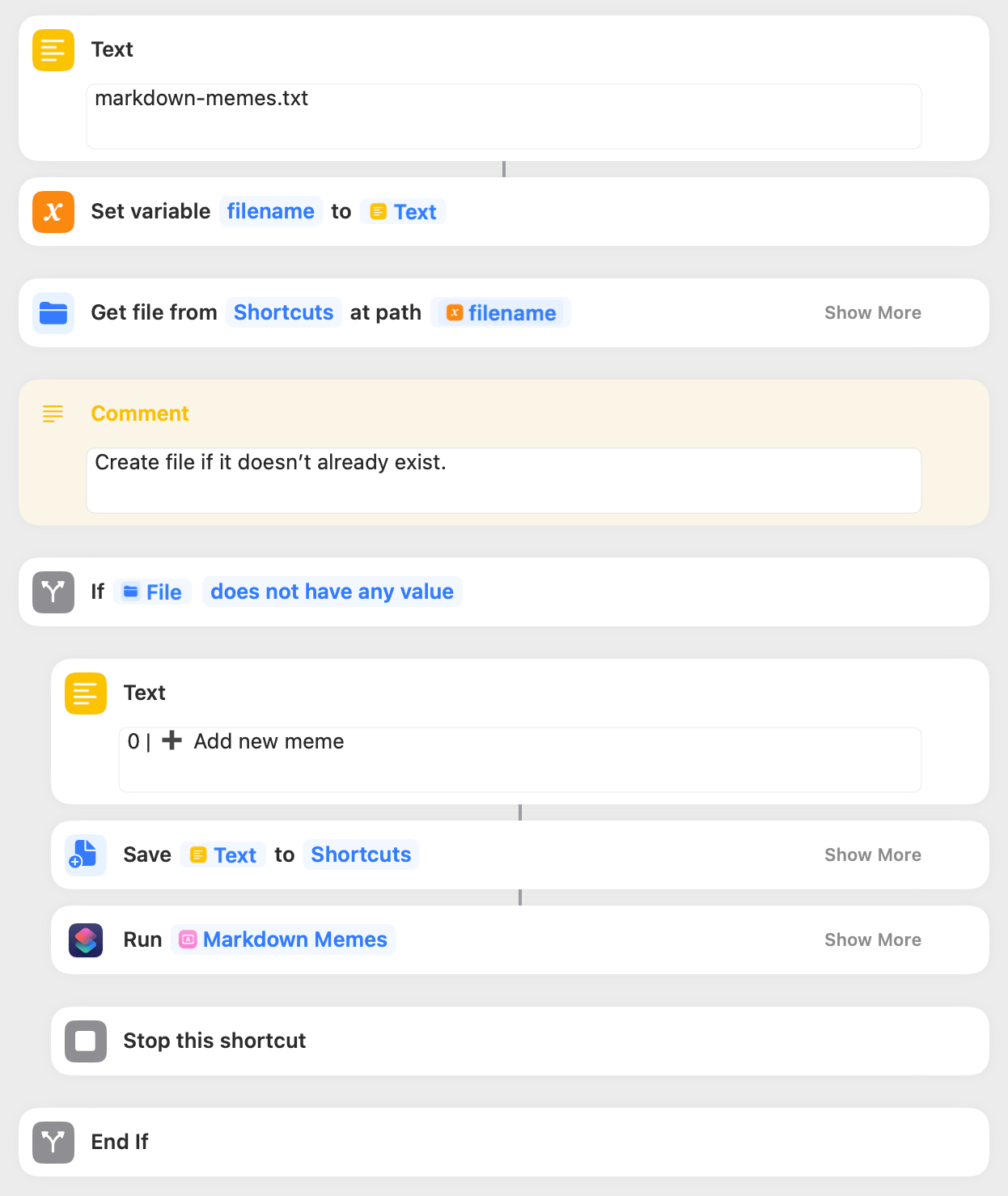
Each time the shortcut runs, it first checks to see if the necessary text file exists. If it does, great, it’ll move on. If not, it creates and saves a text file to the correct location with a singular line of text 0 | ➕ Add new meme. You’re getting a peek at the sorting system. That item has a use count of 0 and will be the only choice in the menu until we, well, add some new memes.
After saving the foundational text file, the shortcut runs itself again so it can actually do something useful. Just don’t forget to add a Stop This Shortcut action when you do these restarts, lest you get into a weird never-ending loop.
Creating and sorting the list
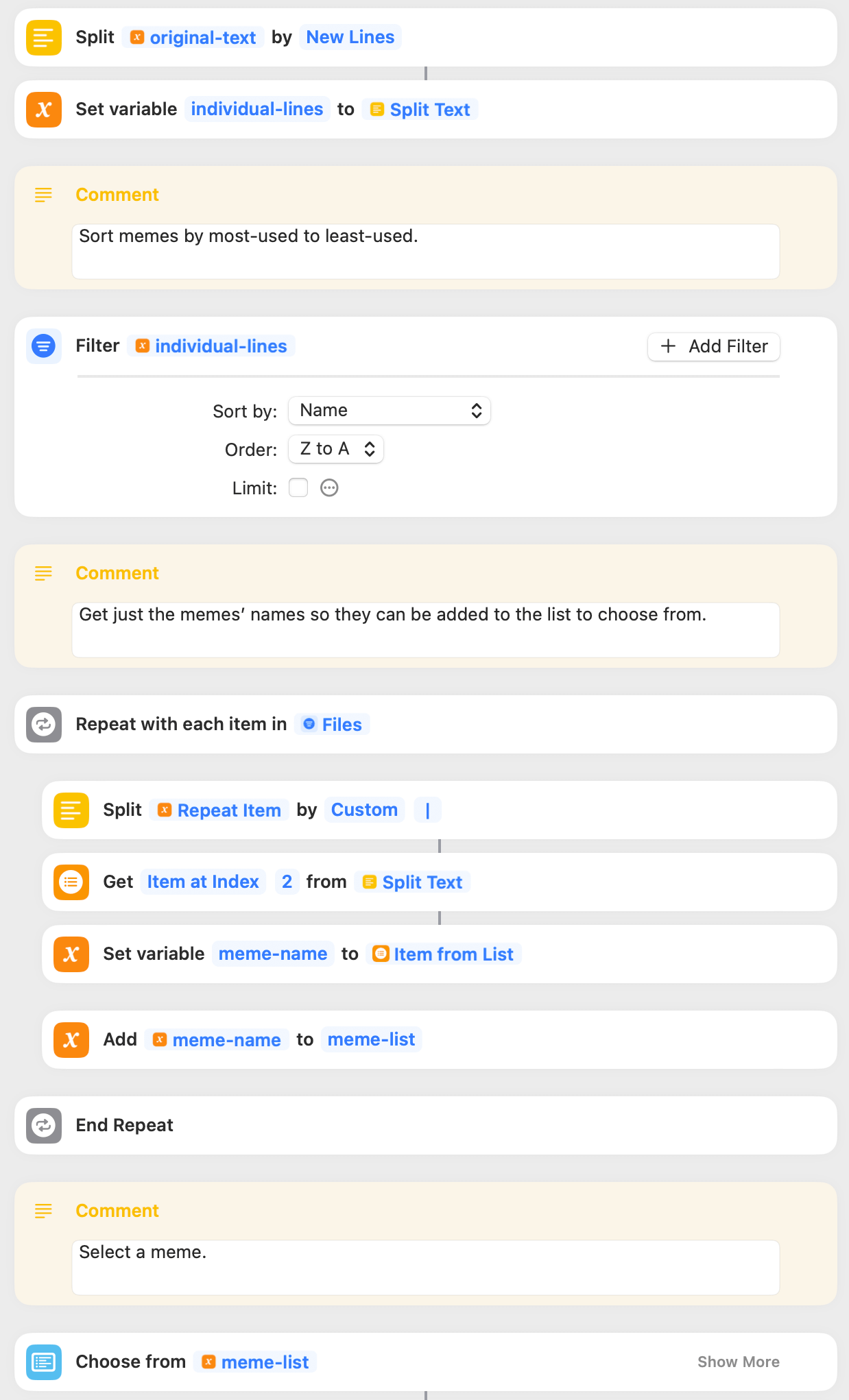
Since we have a structure that each line of data added to that text file follows, we can separate each bit and use them in different ways. First by splitting each line, and then by sorting it highest-to-lowest since each line starts with its use count. The Filter Files action is key here, even though they’re not really files that we’re sorting.

Okay, now that we have all the lines in order, we want to isolate the meme’s name since all use counts and Markdown just make the list hard to read. With each of those lines, we split them further by the pipe character | which separates each bit of the meme’s data. The second one, after the use count, is the Meme’s title. We can set the name to a new variable meme-name and add it to a new list meme-list. They’re already in the right order, so now a simple Choose from List action deployed on that meme-list variable gives us a menu to choose from.
Voilà!
Copying the meme and increasing its use count
The important bit, choosing a meme to copy, is already done, but all the behind-the-scenes stuff still has to take place. Namely, copying it to the clipboard and increasing its use count.
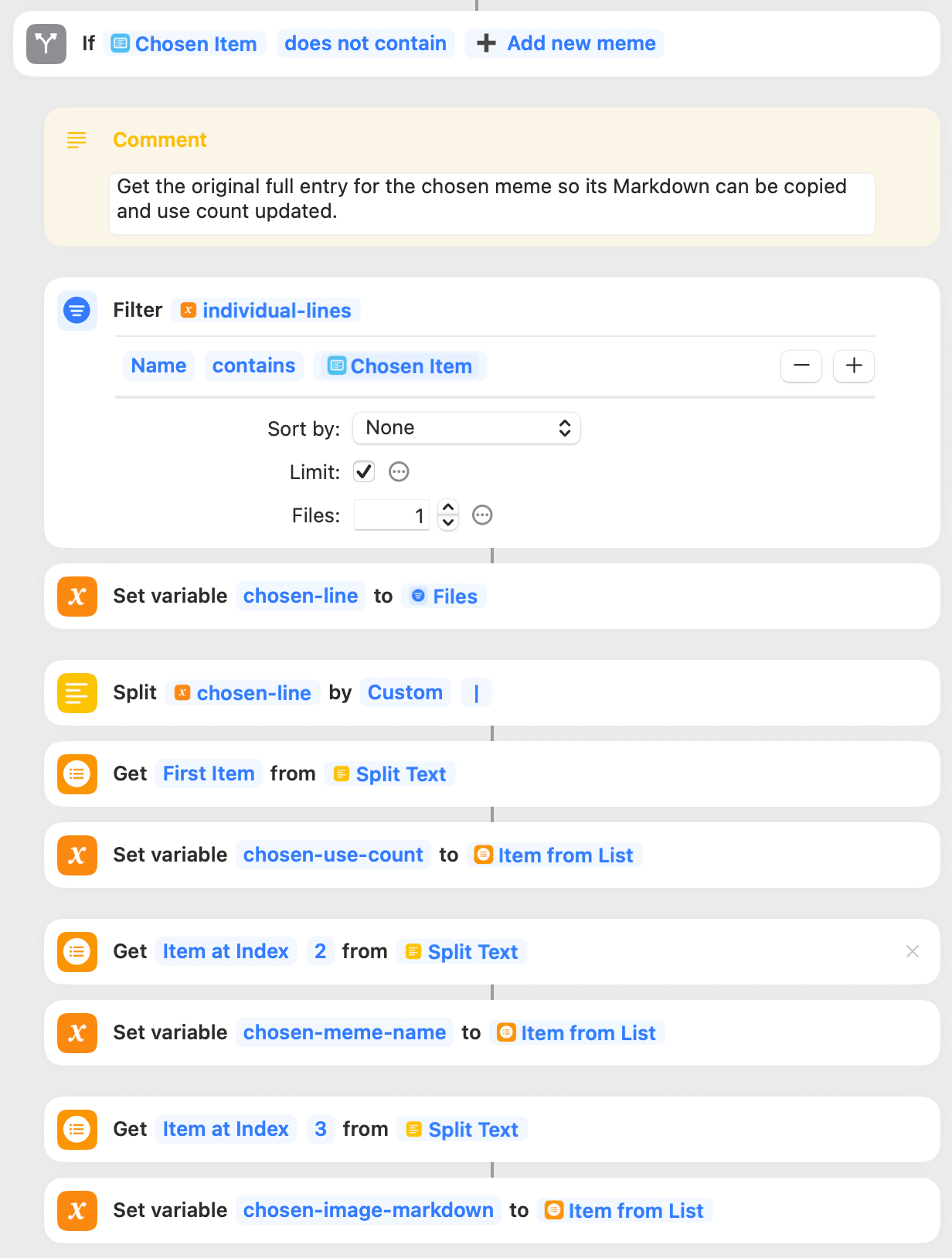
Since we want the ‘➕ Add new meme’ item to remain in a predictable spot, namely the bottom of the list, we need to check if that was the item chosen, and if so, exclude it from increasing its use count above 0. An If action takes care of that.
We return to the Filter Files action to filter those original individual lines of data down to only the one containing the name of the chosen meme. We split it up again using another Split Text action and assign variables to each of the three parts.

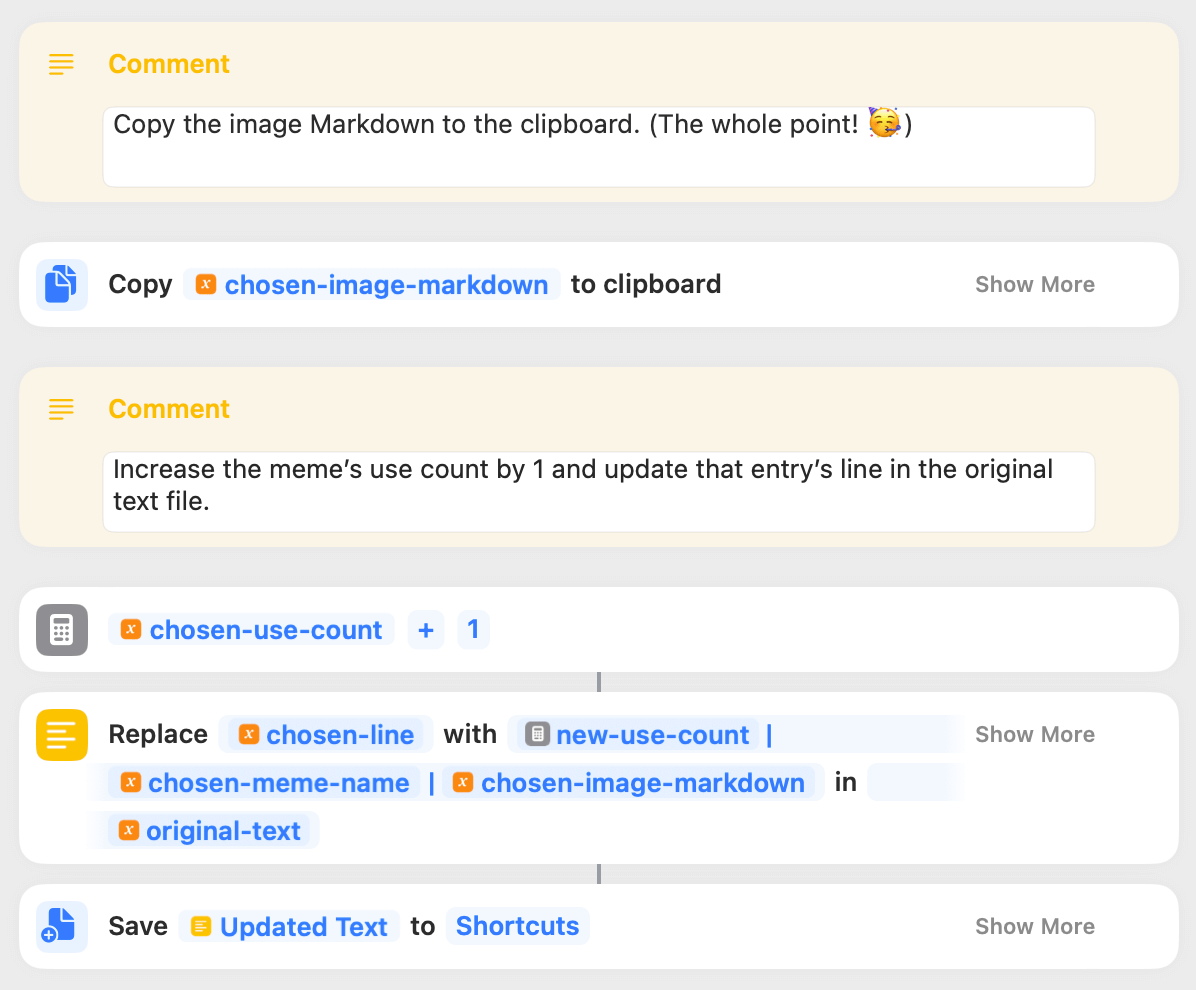
We can finally copy the Markdown to the clipboard, and then use a Calculate action to add 1 to the chosen-use-count variable. The meme’s line of data is rewritten with the new use count, and that line is swapped in the original text with a Replace Text action. We immediately save the new text file over the old in iCloud Drive. Woohoo!

Adding a new meme
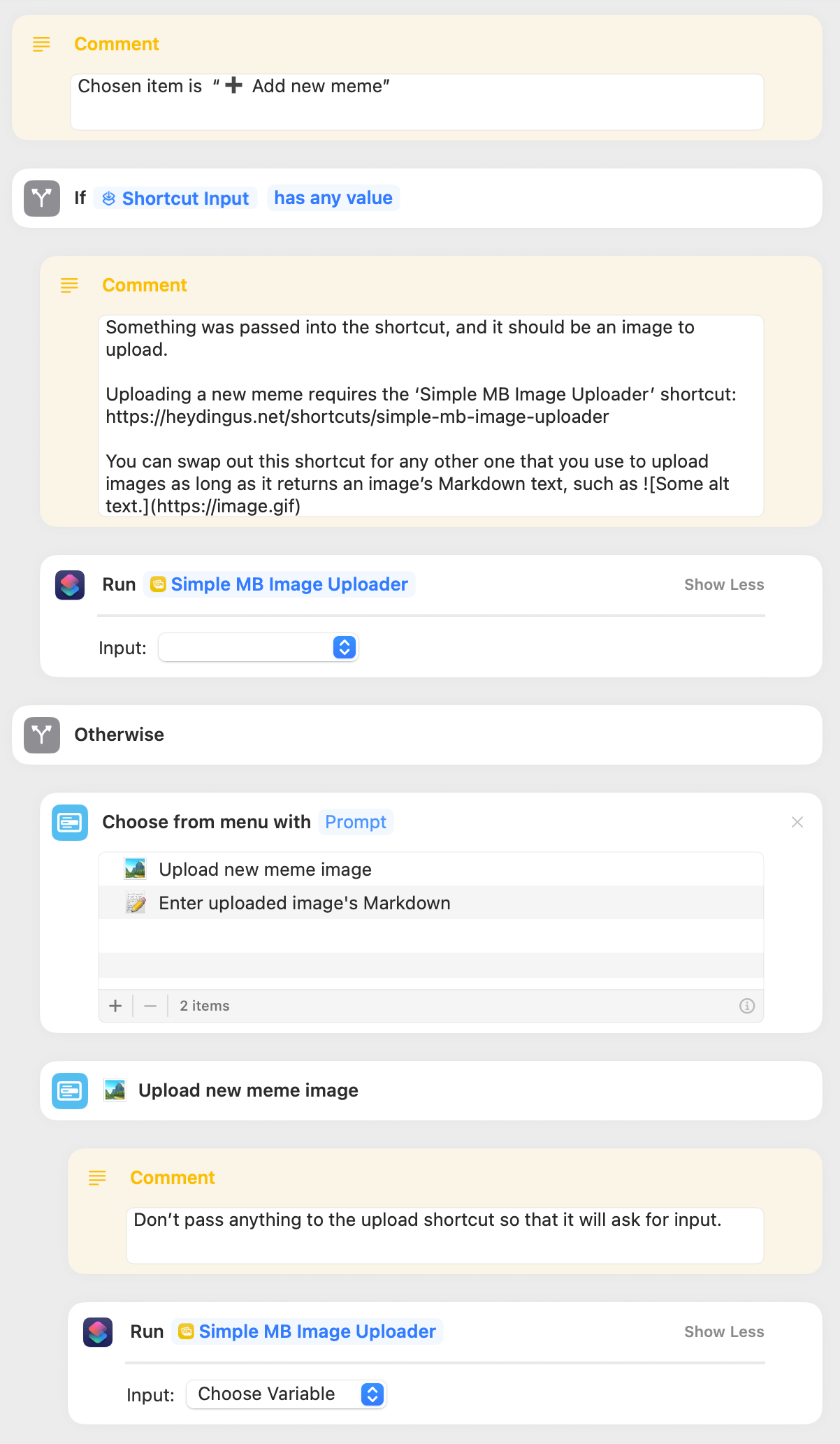
The other half of the If action we used earlier to check if ‘➕ Add new meme’ was chosen comes back into play. In the ‘Otherwise’ section of that action, we start the process of uploading a new image with another If action.
This time, we check if anything was passed into the shortcut as input — an image perhaps! — because if it was, we can just upload it straight away with the ‘Simple MB Image Uploader’ shortcut.

Otherwise, when nothing has been passed in, we can present a menu with a Choose from Menu action. Most of the time you’re going to upload a new meme image, but sometimes you might already have one uploaded with the Markdown good-to-go, so I’ve included an option to simply paste in that Markdown. But when you need to upload an image, choose that option and it runs the same uploader shortcut as earlier, which is configured to present source options like the Photos and Files apps when nothing is passed into it.
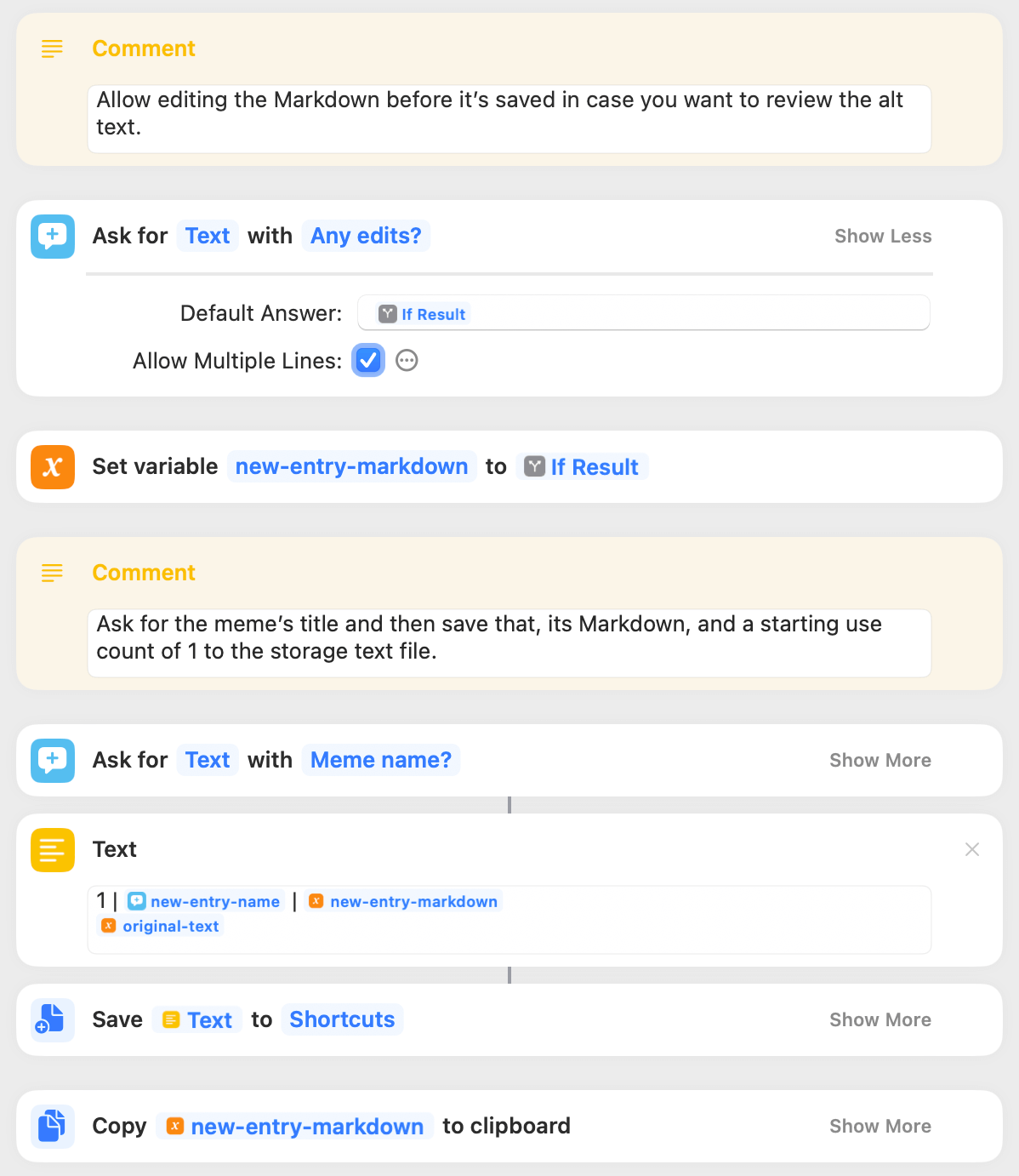
We’re in the home stretch! Once the image is uploaded by the external shortcut and its Markdown is returned, after allowing for edits to the Markdown (in case you need to revise the auto-generated alt text), it’ll walk you through providing a name for the new meme (Ask for Input action). Just like when we updated a chosen meme’s data line with its new use count, in this case, we assemble the line of data with a fresh use count of 1, its title, and its Markdown, and then prepend it to the original text file and save it.

Finally, the new meme’s Markdown is copied to the clipboard and, as a sanity check, an alert pops up so that you can visually confirm that everything copied correctly before pasting the meme elsewhere. I’m a big fan of those final confirmation steps as it means I don’t need to stare at my phone waiting for the shortcut to finish, since the alert will, well, alert me. And it’s nice to double-check that no pipes got twisted up in the shortcut somewhere.
Takeaways

Dynamic List. I learned a lot while building this shortcut. The idea to use a text file to store all the data came to me after I employed a similar technique for my file-sharing shortcut, UpShare MB. In that one, file URLs are saved to a text file for long-term storage and retrieval — again so that you’re not uploading the same file over and over, you can just retrieve it from your history — but it doesn’t have any sorting function. Being able to dynamically add new bits of data and have it adjust to your usage was a breakthrough technique that I’m sure could be used elsewhere.
For instance, you could build a list of loved ones that you want to keep in touch with. Every time you choose one of them to call, their entry could get timestamped and sorted to the bottom of the list so that you know the last time you chatted and you can easily rotate through everyone on your list.
Manual Edits. Even though adding and copying memes all happens through the shortcut, you can very easily revise your list of memes just by opening the text file and manually editing it. You can remove old Memes, artificially bump the use counts, or change a meme’s name and Markdown. As long as you save it when you’re done, the next time you run ‘Markdown Memes’ your list of options will reflect any changes you made to the text file.

Embrace the If Action. I used to lean toward using a Choose from Menu action every time I needed to use branching paths of actions in a shortcut. Lately, I’ve been finding a ton of utility in combining Choose from List with If to make more complex menu trees with conditional statements, or if just one or two options need their own set of actions. In this case, the ‘➕ Add new meme’ option had its own set of actions, while everything else chosen from the list could follow the same path.
Design Shortcuts to be Multi-Functional. I’m a big fan of shortcuts that work just as well when they’re run on their own as when they’re run with something passed into them from the share sheet. If you can build your shortcuts to work with or without input, you’ll catch way more use cases, especially if you’re sharing them with other people. Everyone’s workflows are different and they’ll probably use your shortcut in ways you hadn’t imagined, so the more versatile the better. For instance, running ‘Markdown Memes’ from the Shortcuts app or Home Screen will display your list of memes to choose from. But if you share a GIF to it from the Photos app ‘➕ Add new meme’, it knows to just upload the shared image rather than making you pick it out again.
I hope you picked up a few new tricks here, and if nothing else have a new meme-deployment tool to play with. Let me know if you have any questions or comments on this shortcut or a wild idea of how I can improve it.
