For so much of what we do on our devices these days, having a connection to the internet is mission-critical. Even in Drafts, the plain text editor where I’m typing this very blog post, the app is way more useful when it can connect to iCloud to sync notes over to my iPhone or Mac for further edits and publishing. That’s why you hear so much goodwill for cellular iPads, and longing for cellular Macs. But what you don’t hear much affinity for is the expensive monthly cost of cellular data plans for iPads.
Sure, you could tether your iPad to your phone and borrow its data connection. But that drains both batteries way faster, and many carriers put restrictions on how much and how fast data can be used through tethering. Yuck!
But what if I told you that if you pay $10 once, you could have a fast data connection for months and months? That’s right. No need for a $15 per month subscription so that your iPad can occasionally sip from the fire hose of your phone’s unlimited data plan. Oh, and there’s no rigamarole of popping in a SIM card or dealing with a telecom company’s customer service line.
Prepare yourself, we’re about to go deep into iPadOS to find this hidden hack that Apple doesn’t want you to know about…
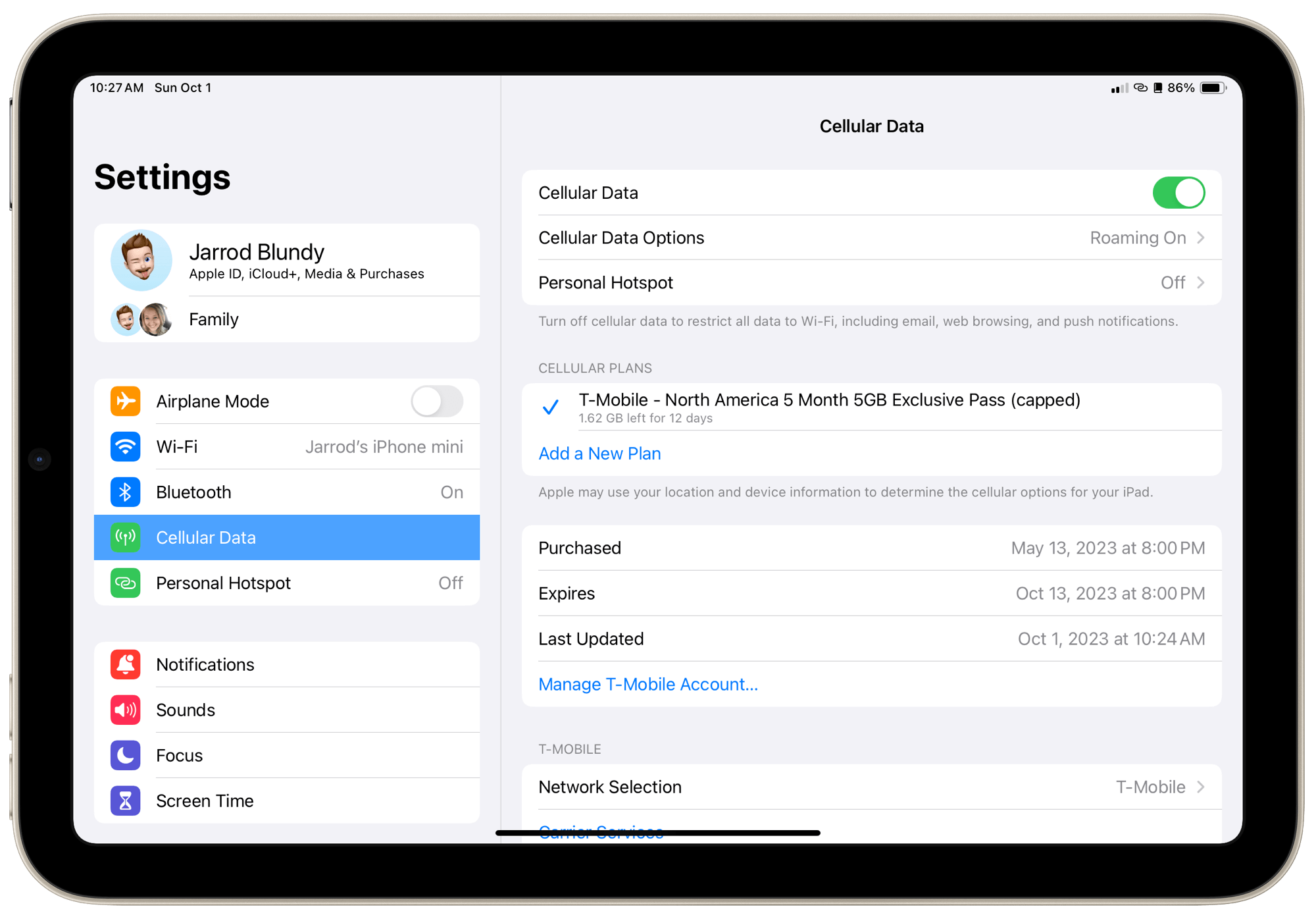
Just kidding. All it takes is a few taps in the Settings app of a cellular-capable iPad:
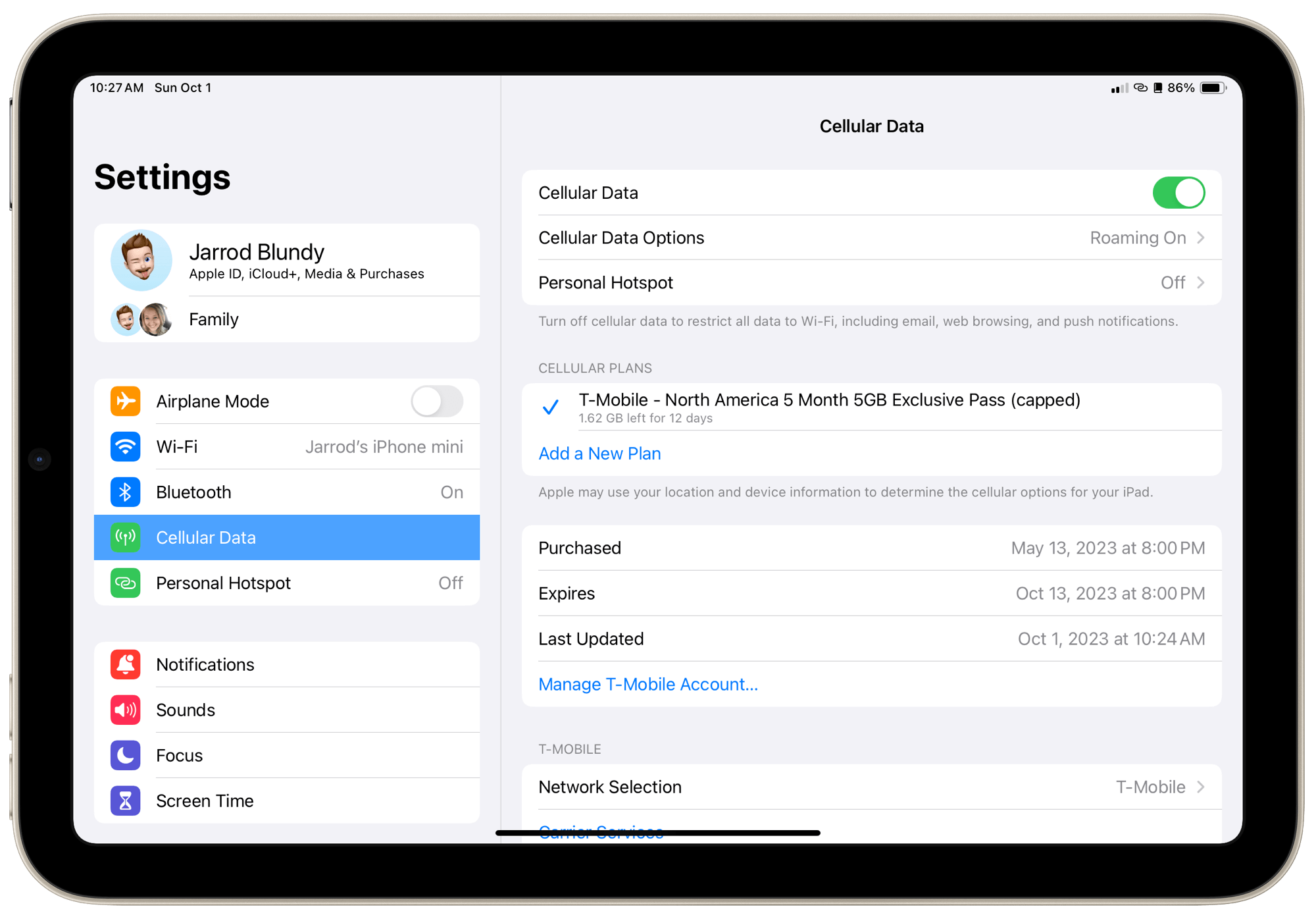
Settings → Cellular Data → Add a New Plan… → Choose the ‘T-Mobile North America 5 Month 5GB Exclusive Pass’
 I’ve been using this instance of my 5 GB pass since May! ⌘
I’ve been using this instance of my 5 GB pass since May! ⌘
Yep, T-Mobile, after god knows how many years, still offers this extremely affordable plan. I’m pretty sure that it’s the same plan at the same price that was offered the very first day that you could connect an iPad to T-Mobile’s network. [Nope, see update below.] It’s at least been at this price since 2018. I daresay it’s the best data plan on the market, at least in the USA.
Here’s how I’ve been using it for years: I purchase the 5 GB plan. I leave Cellular Data enabled. Since my iPad spends most of its time at home on Wi-Fi, very little of the data is used there. But when I take it on a trip out of the house, it can always refresh data in the background, without me having to change anything. I can check email, surf the web, watch YouTube, and write blog posts that immediately sync over to other devices — in other words, all the normal iPad things. That 5 GB typically lasts me many months. And when it runs out (or I run out of time since sometimes I’ll go the full five months without going through all the data), a quick trip back into Settings allows me to top up for another $10.
No contract. No commitment. No hassle. Just cheap, easy data. For as long as this plan is available, I’ll keep paying the upfront premium for a cellular-capable iPad. It’s just so darn handy.
Now, T-Mobile may not have the very best coverage everywhere. It sure doesn’t where I live, so I use Verizon for my iPhone’s plan. But it doesn’t matter because the iPad is never my primary internet gadget. That’s my phone, and it likely always will be. But T-Mobile has plenty of good enough coverage and speed — that plan includes 5G, baby! — that I’m hardly ever left wanting. And if I need to get online where T-Mobile doesn’t cut it, I can still tether to my phone momentarily. It’s quite nice to have the secondary T-Mobile network in case Verizon’s reception is poor. Their overlap makes for a good backup solution.
So if you’ve canceled an iPad’s data plan in the past because it was costing you too much for too little use, I can’t recommend this plan highly enough. You might rediscover a love for having an always-connected iPad. And if it doesn’t stick, well, it only costs you $10.
(Now let’s just hope that T-Mobile doesn’t realize they’ve left this thing going without a price increase for nigh on a decade. 😬🤞)
[UPDATE 2023-10-02: Brandon McMullen followed up this story with a love letter of his own, and included more details about the history of this data plan. Turns out this wasn’t the same plan you could get on day one with T-Mobile. They offered an even better deal back then. Brandon also revealed another bonus feature that you get with cellular iPads that I’d forgotten! Read it at whatsacomputer.com.]
Tips
Greatest Hits